前言
我們透過 git clone 將遠端儲存庫複製到本地端,之後編輯程式碼時,可以新增分支、新增提交後,再次推送至遠端儲存庫。這是因為本地端在複製遠端儲存庫時,會自動設定一個預設的遠端儲存庫名稱 origin,並對應到遠端儲存庫的網址。
如果我們在本地端使用 git init 初始化一個新的儲存庫,該如何新增遠端儲存庫?
或者,如果我們希望在本地端保有一份尚未完成且不公開的私人原始碼,並且將其儲存於個人的遠端儲存庫中。
待完成後再釋出這份程式碼至團隊的儲存庫,如何在同一個編輯環境下新增多個遠端儲存庫進行不同的推送呢?
本篇文章的重點將說明如何在 VS Code 環境下,推送程式碼至多個儲存庫。
初始化本地 Git 儲存庫
先前文章已提及:
整體操作上簡單,在此不重複說明。
建立遠端 Git 儲存庫
我們要把本地端的程式碼推送到遠端儲存庫,可以選擇例如像是 GitHub、GitLab 或是 Azure DevOps 甚至是本地端的 NAS。
於先前什麼是遠端倉庫? 已經介紹,且相對應的服務供應商也有提供新增空的儲存庫教學(GitHub 新增儲存庫),在此不過多贅述。
主要提及的一點是遠端儲存庫可以在本地 NAS 建立以避免上傳公司原始碼至雲端,我們可以在 NAS 新增資料夾後初始化遠端儲存庫,該資料夾名稱即儲存庫名稱。
在 NAS 上進行建立好遠端儲存庫後,使用者如果要在其他電腦上進行 git 複製或是推送,就必須連線驗證,可透過 SSH 等方式。與 GitHub 上的行為是一致的,為了方便,我是在相同的電腦上初始化本地端的 git 與儲存庫。
| |
顯示當前的遠端儲存庫
因為 git remote 本身沒有太多複雜的輸入選項,在此不透過 UI 的方式進行操作上會更加簡潔。
透過 git remote 指令新增遠端伺服器(推薦)
使用 VS Code 開啟 Git 專案資料夾後,在開啟終端機。並輸入 git remote -v 顯示當前 git 專案下的遠端的儲存庫。
由於目前還沒有新增遠端儲存庫,所以沒有輸出
| |
在 GitHub 中產生新的遠端儲存庫,並會得到一個儲存庫的連線網址
| |
我們可以透過 git remote add 遠端名稱 網址,將 GitHub 儲存庫加入至當前 git 目錄中。在此,我將這個儲存庫命名為 origin。
| |
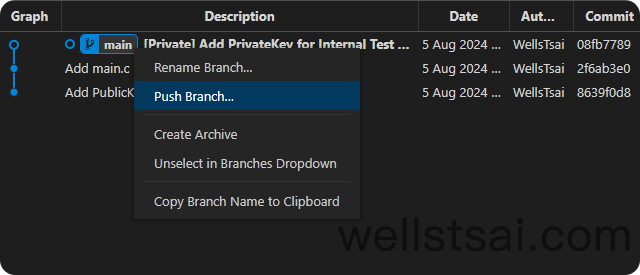
於 Git Graph 中,對著當前的 main 分支右鍵 → Push Branch…,便可以將當前的 main 分支推送到 GitHub 上。

透過 VS Code UI 新增遠端伺服器
以下範例使用本地端的網址進行說明。
- 按下
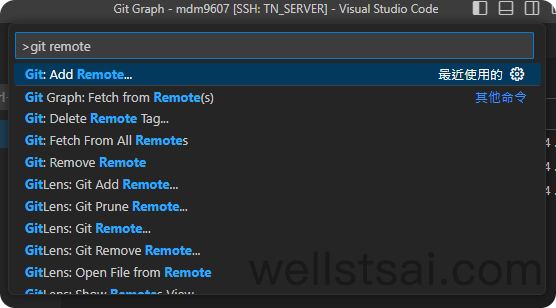
F1叫出功能視窗 - 輸入 ‘remote’ 等關鍵字,找到 Git: Add Remote

- 在 URL 欄位輸入:
~/mdm9607-repo - 儲存庫名稱為:
NAS
輸入完畢後就新增好遠端儲存庫。
然而,VS Code 沒有直接提供顯示遠端儲存庫的選項,我們可以透過 git remove 指令來查看當前的遠端儲存庫。
- 按下
F1 - 輸入
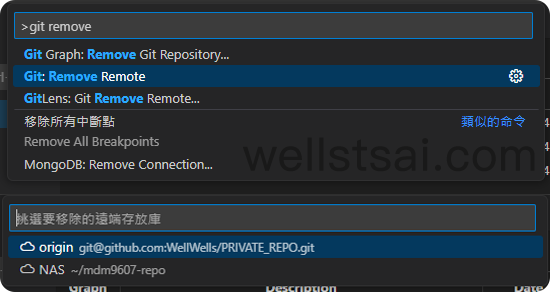
git remove查看當前已新增的遠端儲存庫。

兩個遠端儲存庫的推送
今天如果有部分提交是不想推送到遠端伺服器上,可以新增分支後,使用變基、挑選等操作,來避免敏感的資訊上傳。並使用 git diff 比較兩個分支差異,確定後再推送至遠端伺服器上。
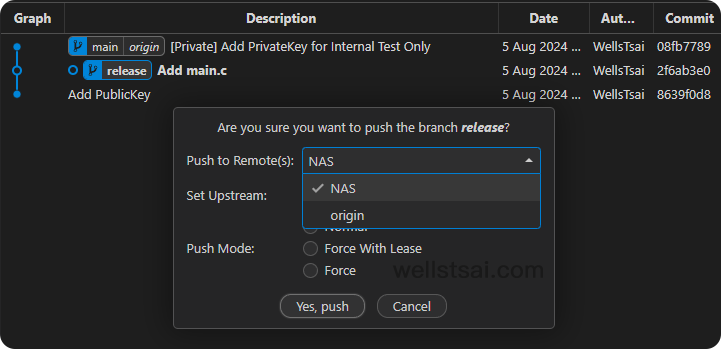
以本專案為例,不想上傳私人金鑰,所以新增了一個 release 分支後,對該分支右鍵進行推送,在推送由於有多個遠端儲存庫,這邊選擇 NAS 以進行釋出。

Git clone 你的 clone
我們從遠端複製下來的儲存庫,其對應的網址為遠端儲存庫的網址。
我們在本地端,可以再一次 git clone 本地端網址,以進行複製。此時對應的遠端儲存庫是本地目錄。
這樣的好處是可以併行開發多個功能,且不需要從遠端儲存庫重新複製整個儲存庫,可以節省時間。這對於在專案目錄底下產生很多編譯檔案,切換分支導致重新編譯的情況特別有用。
當然也可以使用 cp 指令,不過 cp 會連同整個未提交、未追蹤等檔案。這邊就看習慣用哪個指令。
結論
使用 git remote 可以在多個不同的遠端儲存庫中進行擷取和推送,使本地儲存庫能夠同步到多個遠端伺服器上。在實際操作上可以利用這些技巧,管理本地和遠端儲存庫之間的同步,以達到更高效的版本控制和協作效果。
