前言
延續前篇 什麼是 Git 與版本控制?,本節主要介紹如何使用 VS Code 與 Git 來管理專案。
在本節中,會說明使用 VS Code 與 Git 的基本操作,並儘量避免直接輸入指令,以提高操作準確性。(除非在操作上有必須且不可之因素。)
如果不知道什麼是 Git、VS Code 或是尚未安裝的可以參考 Awesome Windows - 必備生產力軟體安裝與說明,該文章提供 VS Code 與 Git 的安裝教學。
其他平台的安裝請參考各自的官方網站進行下載與安裝,在此就不過多贅述。
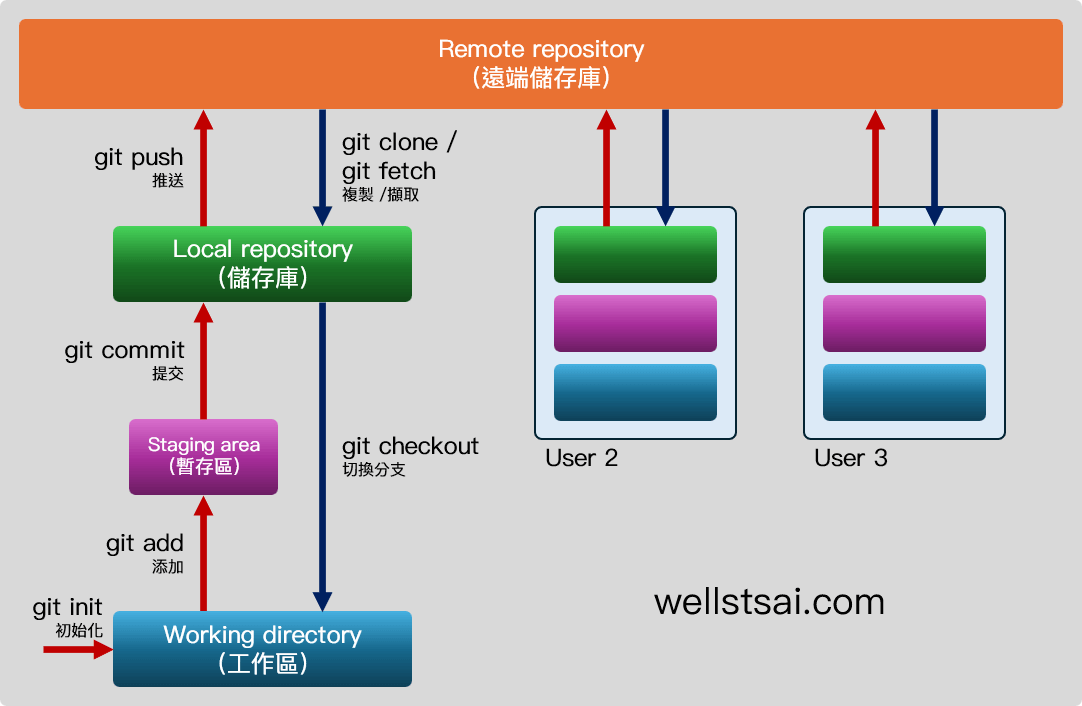
使用 Git 的分散式工作流程

在一個資料夾中進行專案管理,首先需要使用 git init 指令初始化工作區。這會在當前目錄下建立一個新的 .git 資料夾,用於記錄和追蹤檔案的版本控制。
這個資料夾預設是隱藏、且不會動到的,換言之,如果想移除某個資料夾的 git 版本控制,移除 .git 資料夾目錄即可。
初始化工作區後,我們可以使用 git add 將需要的檔案加入暫存區(staging area),然後使用 git commit 將這些檔案的變更提交到本地儲存庫(local repo)中。
提交到本地儲存庫後,可以使用 git push 將本地端的修改推送到遠端儲存庫(remote repo)。
其他使用者(如 User 2、User 3),透過複製(git clone)或是擷取(git fetch)把遠端儲存庫下載到本機電腦,便可以看到剛剛推送的新資料。每位使用者各自有獨立的本地儲存庫。也因此被稱為分散式版本控制系統。
當遠端儲存庫有新的修改,本地儲存庫必須先與遠端儲存庫同步才能推送,這部分後續會在說明。
這邊只需要注意的點:
- 上述指令都可以藉由 VS Code 中的指令快速完成,也因此詳細的指令不需要特別記住。
- 本地初始化本地儲存庫後,要推送到遠端儲存庫前,要先使用 git remote 新增遠端儲存庫的資訊。
- 在使用
推送前一定要先進行擷取,以確保當前的分支與遠端儲存庫一致。不要隨便使用 force push 覆蓋遠端儲存庫的資訊。
設定 Git 的使用者資訊
在安裝好 git 後,首要任務需要先設定使用者的名稱。每次提交都會使用這些資訊來進行記錄。
首先打開命令列(鍵盤上的 ⊞ Win + R,並輸入 cmd 後點確定)。
並藉由以下指令設定 git 使用者的資訊,其中下面資訊需更換為自己的名稱與信箱:
| |
使用 git config –list,可以檢查目前 git 的設定狀態
| |
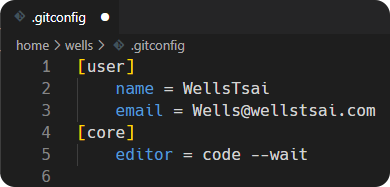
或是也可以直接使用 VS Code,開啟設定檔檢查:
Linux: ~/.gitconfig
Windows: C:\Users\USER_NAME.gitconfig

確定 .gitconfig 有內容就可以開始進行 git 的相關指令了。
VS Code 與前置作業
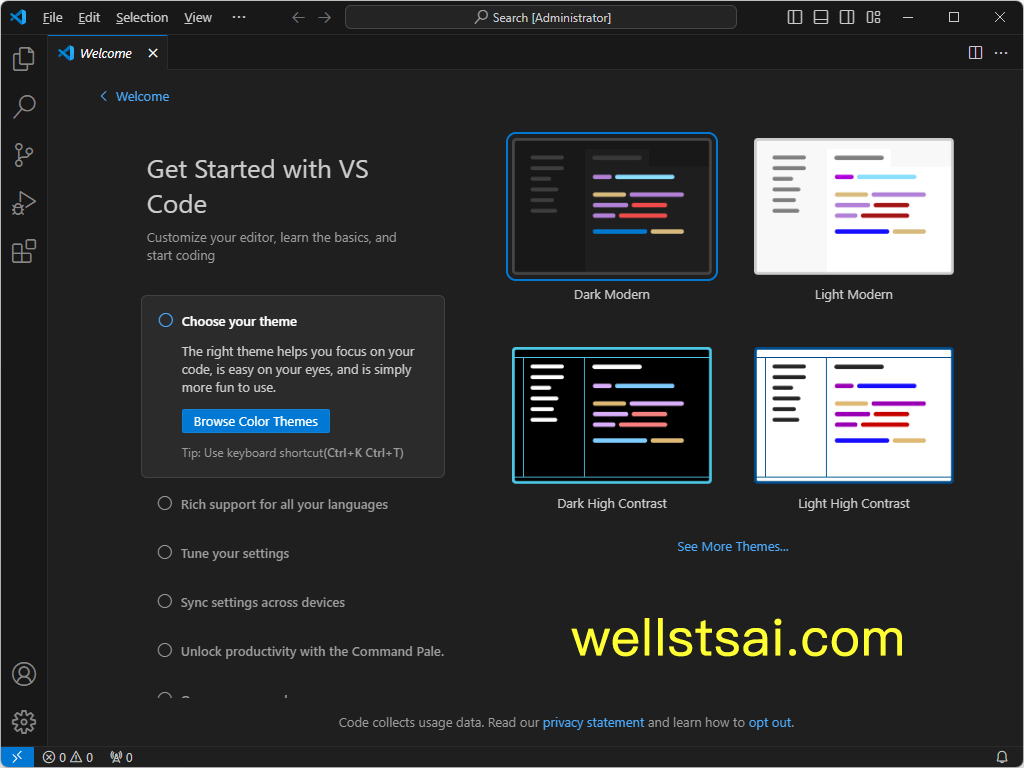
執行 VS Code
第一次執行 VS Code,語言可能是英文的。
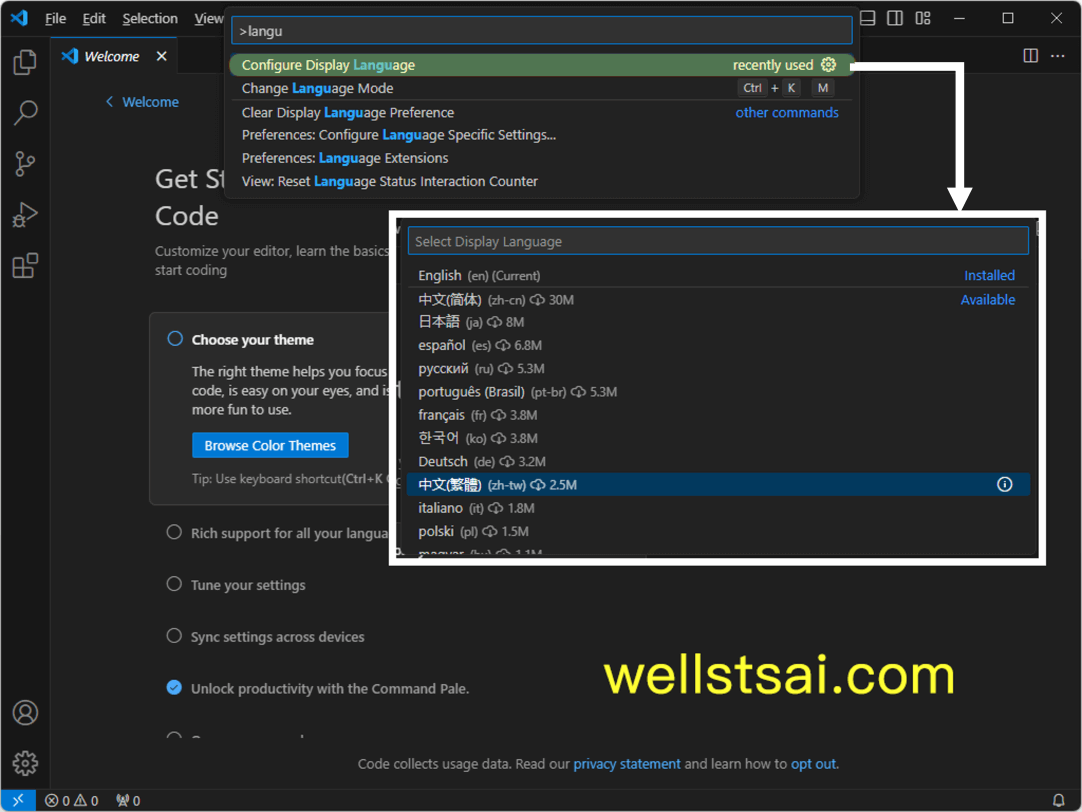
可以按下鍵盤上的 Ctrl + Shift + P 呼叫出命令面板,輸入 Language,找到 Configure Display Language,便可以切換語言為繁體中文。


更多功能像是左下方的齒輪,可以提供主題切換、同步 VS Code、多個設定配置、遠端通道存取。需要了解的點選上方的說明進行學習。
VS Code 快速鍵
有部分指令記住可以加快 VS Code 上的使用,以下快速鍵是建議記住的:
| 說明 | 快速鍵 | 備註 |
|---|---|---|
| 命令面板 | Ctrl + Shift + P 或是 F1 | 最常使用的指令,要做的事情幾乎都可以用到。 |
| 搜尋與開啟檔案 | Ctrl + P | 搜尋檔案,輸入冒號可以快速跳到某行。 |
| 開啟命令提示字元 | Ctrl + ` | 重音符號「`」是位於鍵盤 1 左邊的「~鍵」,叫出命令列可以進行系統的操作,像是刪除檔案、執行腳本、操作 Git 指令等。 |
| 開啟資料夾 | Ctrl + K, Ctrl + O | 除了開啟單一檔案(Ctrl + O),VS Code 可以開啟資料夾,以某個資料夾為根目錄進行專案開發。 |
| 自動換行 | Alt + Z | 有時候螢幕太小而程式碼太長,自動換行可以把超出螢幕的文字自動換行。 |
| 移動此行 | Alt + ↑ 或 Alt + ↑ | 可以快速移動某行的位置。 |
| 剪下此行 | Ctrl + x | 在某行下,要刪除此行或剪下此行 |
| 選取不連續多行 | Alt + 滑鼠點擊不同行 | 可以同時編輯多個不同位置 |
| 選取連續多行 | Alt + Shift + 滑鼠選取 | 可以同時編輯多個不同位置 |
| 選取相同單詞 | Ctrl + Shift + L | 選取單詞或搜尋後,按下快速鍵,會把符合的項目都選取起來。也可以叫出F1,輸入"選取所有找到相符的項目" |
其實還有很多快速鍵,不過我最常用的也就這幾個,更多的指令可以參考官方資料
這些指令不記的話,那麼就要把滑鼠移動到左上方點選檔案→開啟資料夾,對比於使用快速鍵(Ctrl + K, Ctrl + O)可以省下許多時間。
或是 F1 叫出命令面板,輸入開啟資料夾也是另一種方法。

VS Code 的延伸模組
VS Code 提供非常多好用的延伸模組,其中要能夠順手的操作 Git,有一些是幾乎必裝的延伸模組。
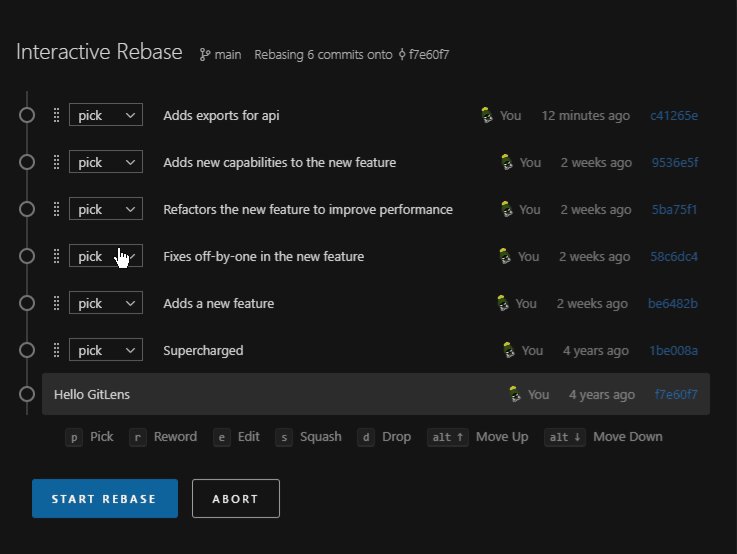
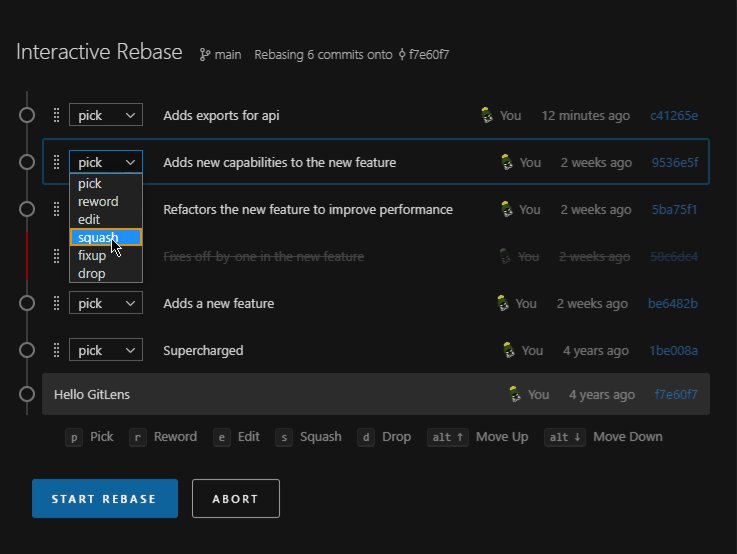
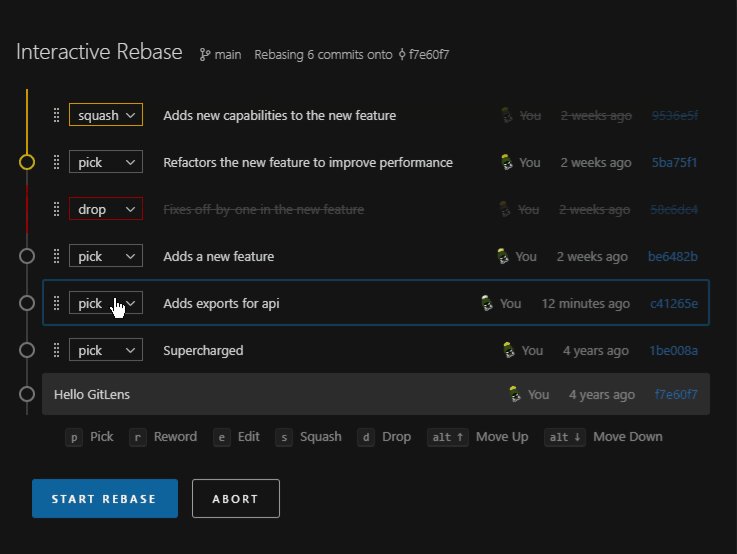
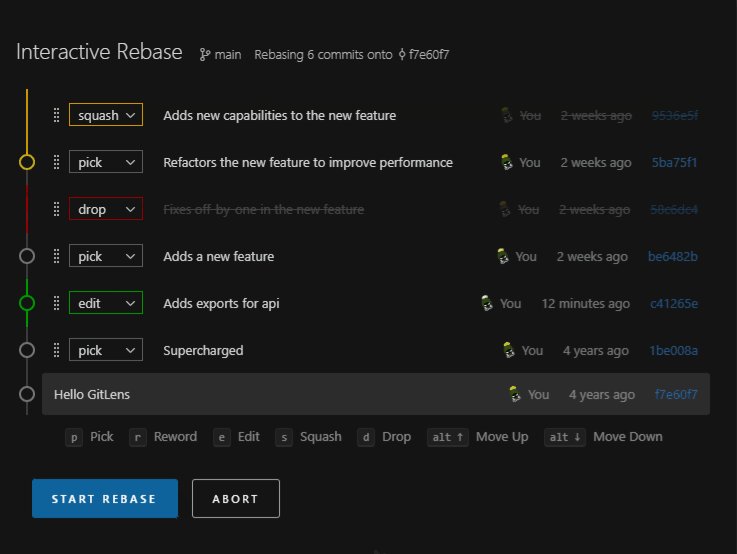
- GitLens: 提供非常多功能,並提供付費版可以解鎖一些進階功能(Git Graph、可視化檔案歷史紀錄等…),對於普通開發者免費版本已經足夠,像是
互動式的 rebase 編輯器、編輯器顯示 blame 資訊等都是免費的。為目前 Git 延伸模組安裝的第一名。 - Git Graph: 提供了一個互動式的 Git 圖形界面,讓你可以在編輯器中輕鬆地查看和操作分支、提交歷史等 Git 相關訊息,並直觀地理解專案結構、分支和歷史。由於 GitLens 的 Git 圖形是進階功能,可以改裝此擴充解決。
基本的兩套已經非常足夠,還有一些其他延伸模組沒提及到的就自行評估與自行安裝。


SSH 與遠端連線
在我們一般工作的電腦,往往都是在 Windows 上進行,像是上網看影片、Windows 驅動開發、Office 資料處理、MATLAB 等…。
對於 Linux 伺服器上所進行的開發,VS Code 提供了非常多的方式進行遠端連線與開發。例如:
Windows 系統下安裝 Windows Subsystem for Linux並藉由 VS Code 連線至 WSL。
使用 Remote-SSH 進行連線。
在外面沒辦法進行 SSH 到 Linux 伺服器? 我們可以安裝 Tailscale 進行內網穿透。
使用 遠端隧道 - Remote Tunnels 進行遠端開發。
這邊要注意的是,曾經看到同事掛載 SAMBA 伺服器,並直接在 Windows 底下使用 VS Code 開啟掛載路徑,這樣進行開發的效能是直接大打折扣的。
初始化 Git 資料夾
開啟資料夾
打開 VS Code 後,我們可以在使用者目錄底下新增一個新的資料夾,並透過 VS Code 開啟此資料夾。
新增資料夾可以透過 UI 或是指令的方式新增,其指令在 Windows 與 Linux 皆為 mkdir git_test
新增後,可以使用 Ctrl + K, Ctrl + O 開啟該資料夾。
或是直接在終端機中輸入 code git_test。
VS Code 會開新視窗,並將其根目錄設為 git_test。
| |

新增檔案
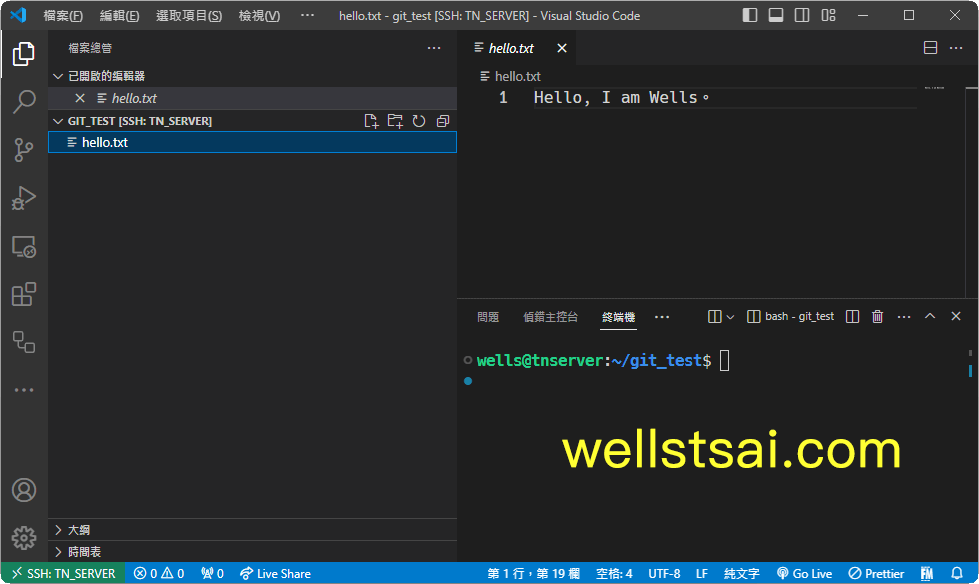
使用 Ctrl + N 新增一個空白檔案,或是在終端機中輸入 code hello.txt 便可以開啟一個 hello.txt 的空白檔案。
輸入一些文字後儲存,路徑就為預設的專案根目錄中。

初始化本地儲存庫
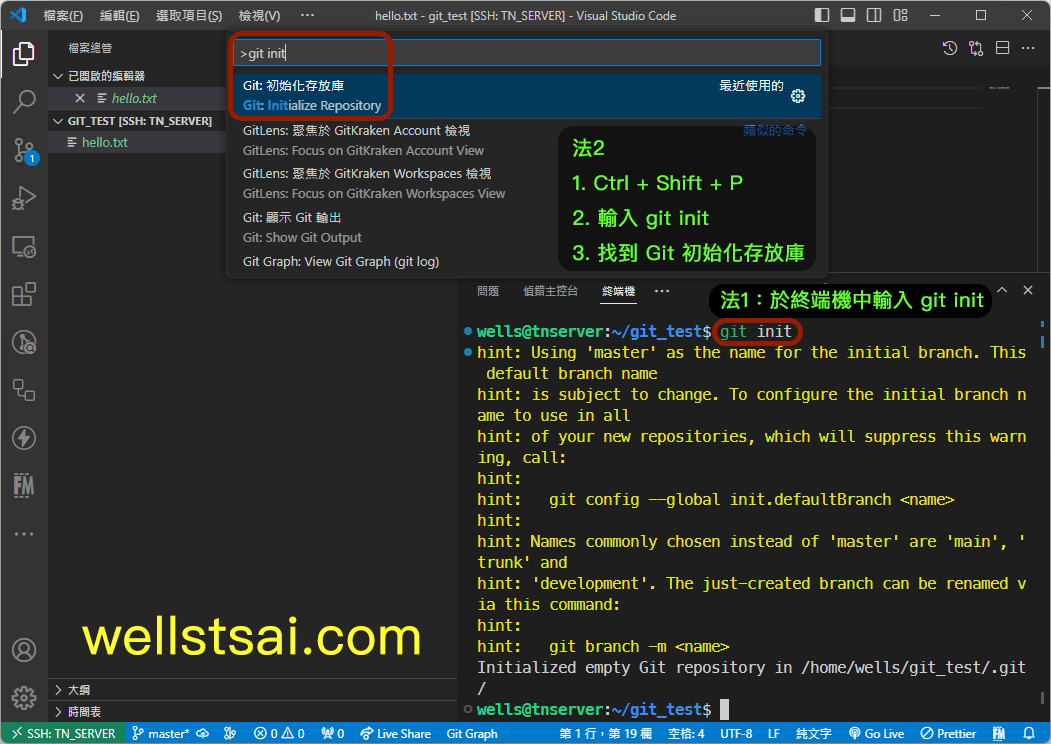
於終端機中輸入 git init,便可在該目錄初始化本地儲存庫。預設分支名稱為 master。
此時,hello.txt 檔案名稱會被標記為變為綠色,表示 git 看到了未追蹤的檔案。

原始檔控制
檢視差異(git diff)
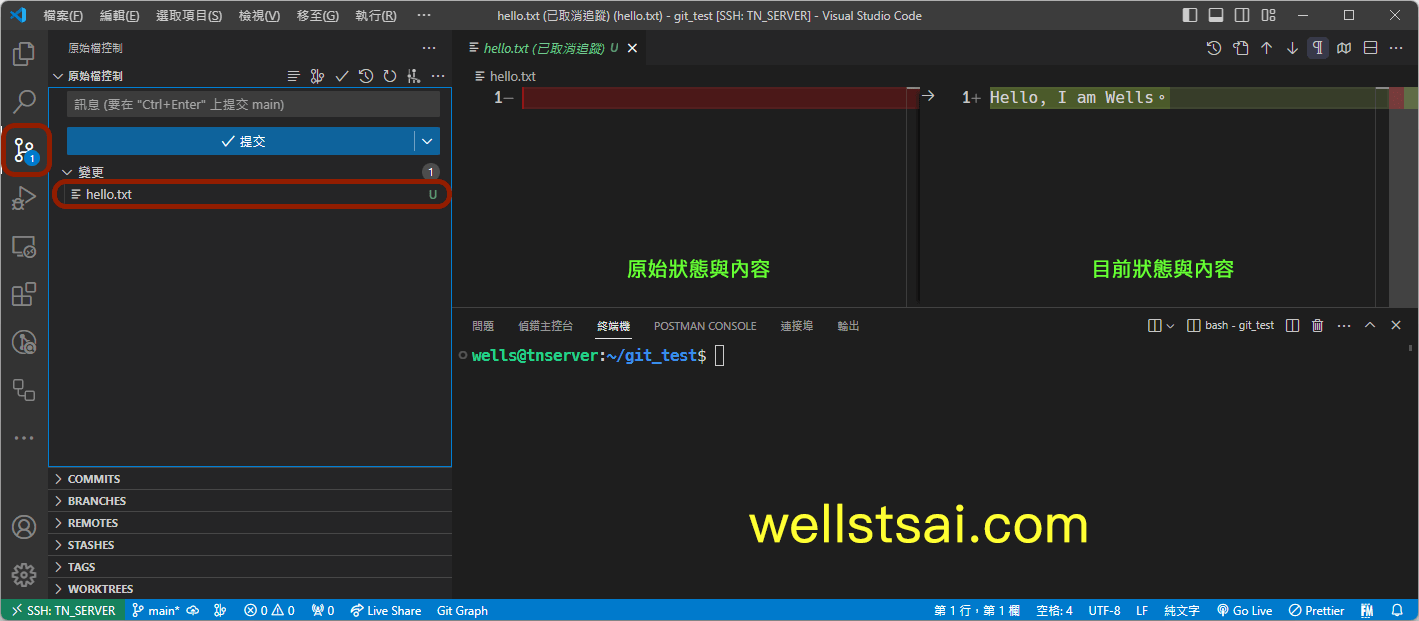
點選 VS Code 左邊有一個類似於 git 分支的圖示可以進行原始檔控制,可以看到有一個 hello.txt 的變更。

該檔案右邊有個 U 表示 Update,若為 M 表示該檔案已被追蹤,現在被修改了。
點選 hello.txt,編輯區會跳出比對視窗,比對視窗的左邊為原始檔,右邊為目前的檔案,會以綠色標示新增的內容、紅色代表刪減的內容。由於一開始沒有內容,故左邊原始檔案內容全部為空,而右邊則是我們新增的內容文字。
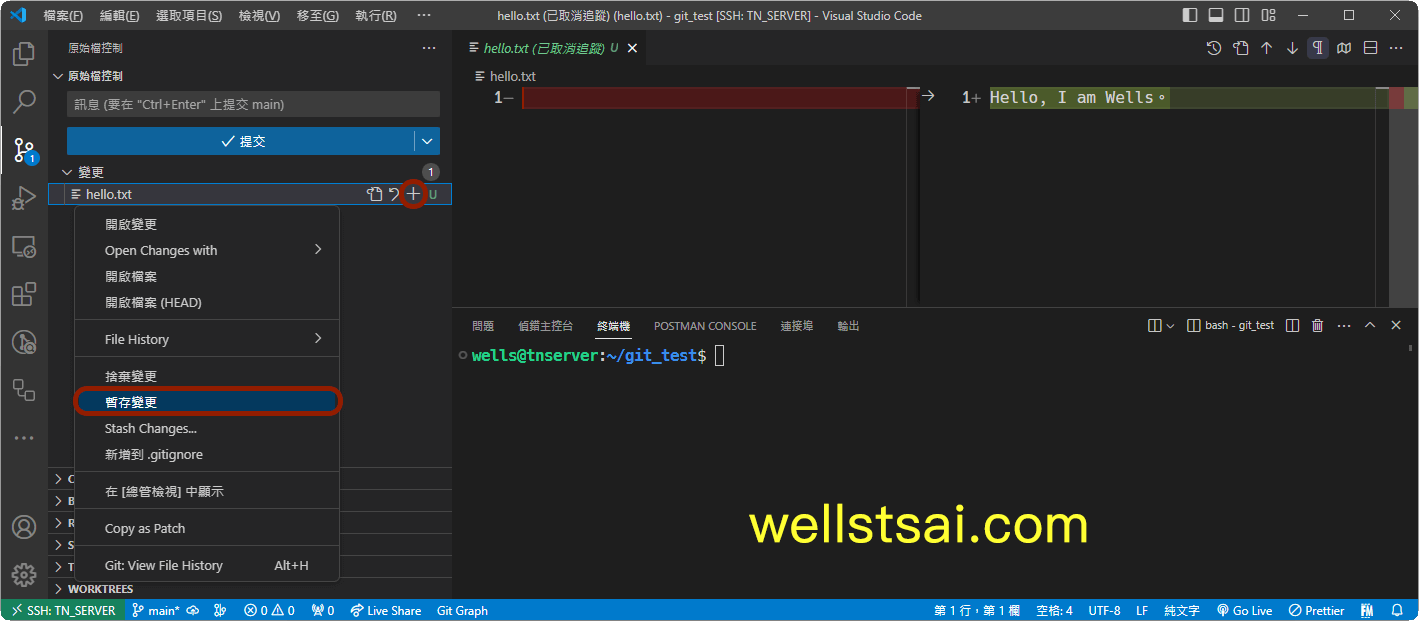
暫存檔案(git add)
我們可以選取想要的檔案,將其暫存至暫存區(stash)。對變更區的檔案右鍵點選暫存變更,或是當滑鼠移到該檔案時,有一個 + 號,點擊即為暫存變更。

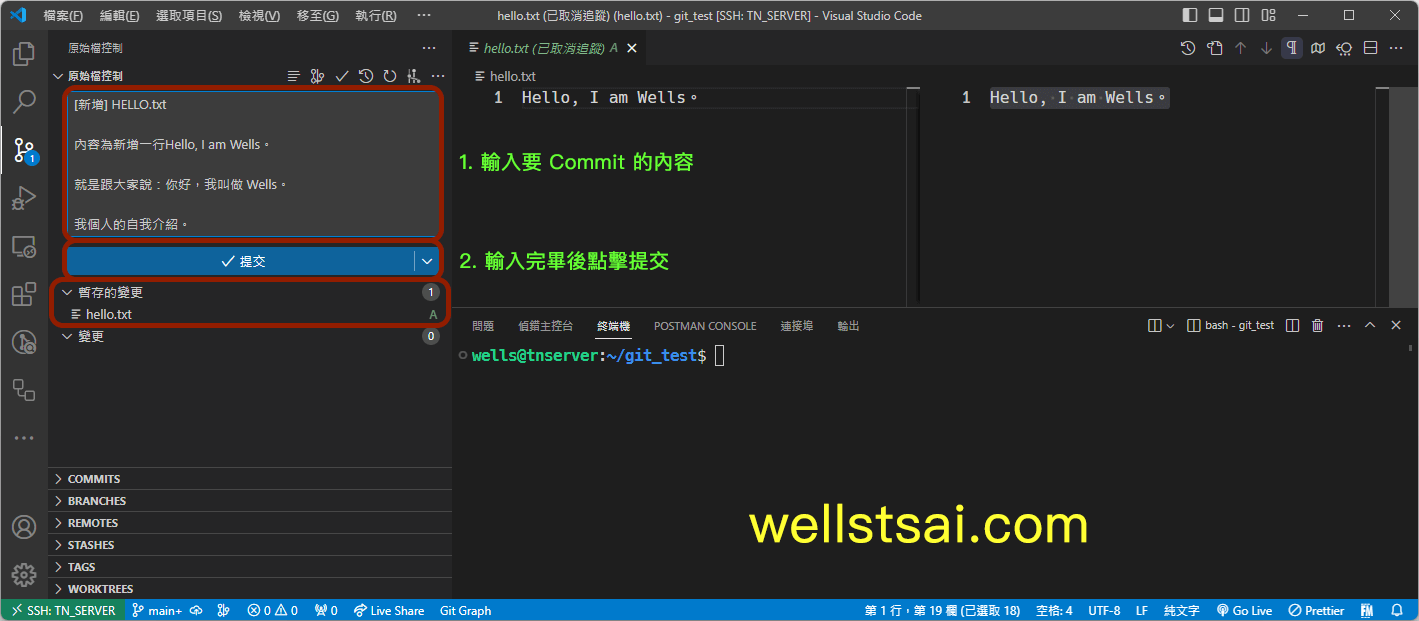
提交暫存區檔案(git commit)
在暫存區後,我們可以在暫存的變更看到被暫存的檔案,此時有一個檔案在暫存區。
我們輸入好提交按鈕上方的訊息,點擊提交便可以在本地端儲存庫提交一筆新的 commit。

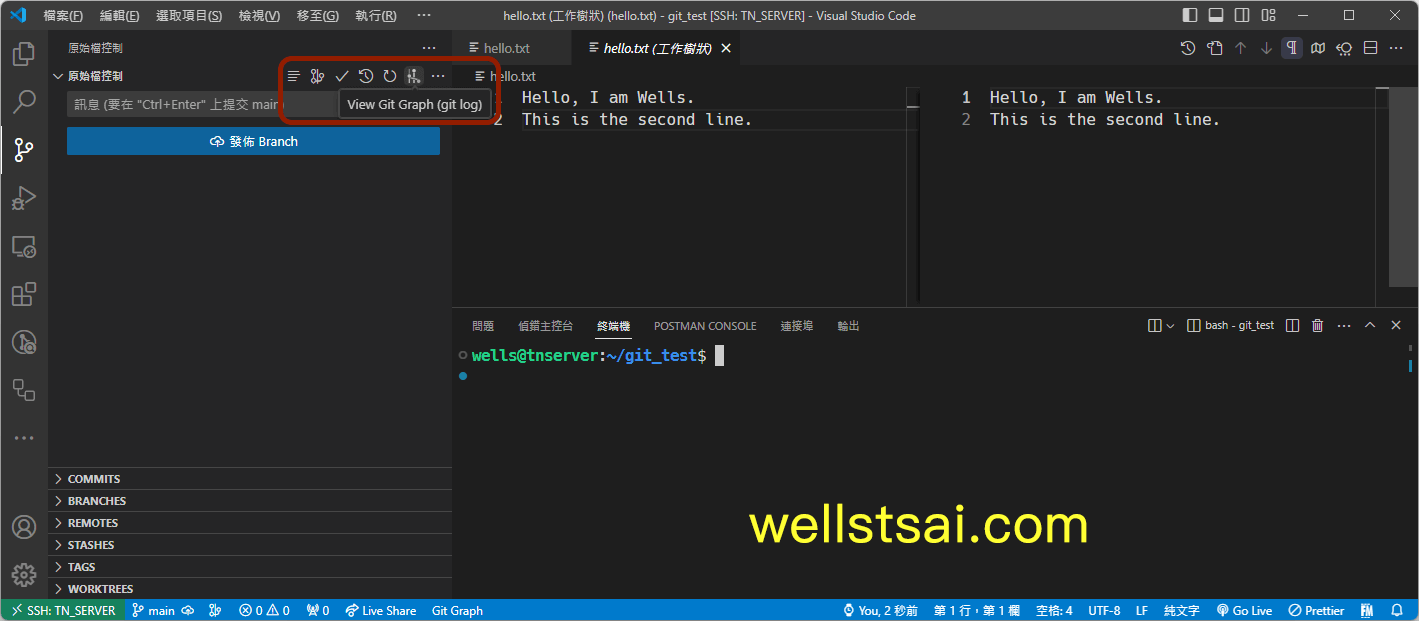
顯示當前的 graph(git log)
可以再重新刪掉一些內容,或在新增一些檔案。然後重新進行上述步驟新增第 2,3 筆 commit。
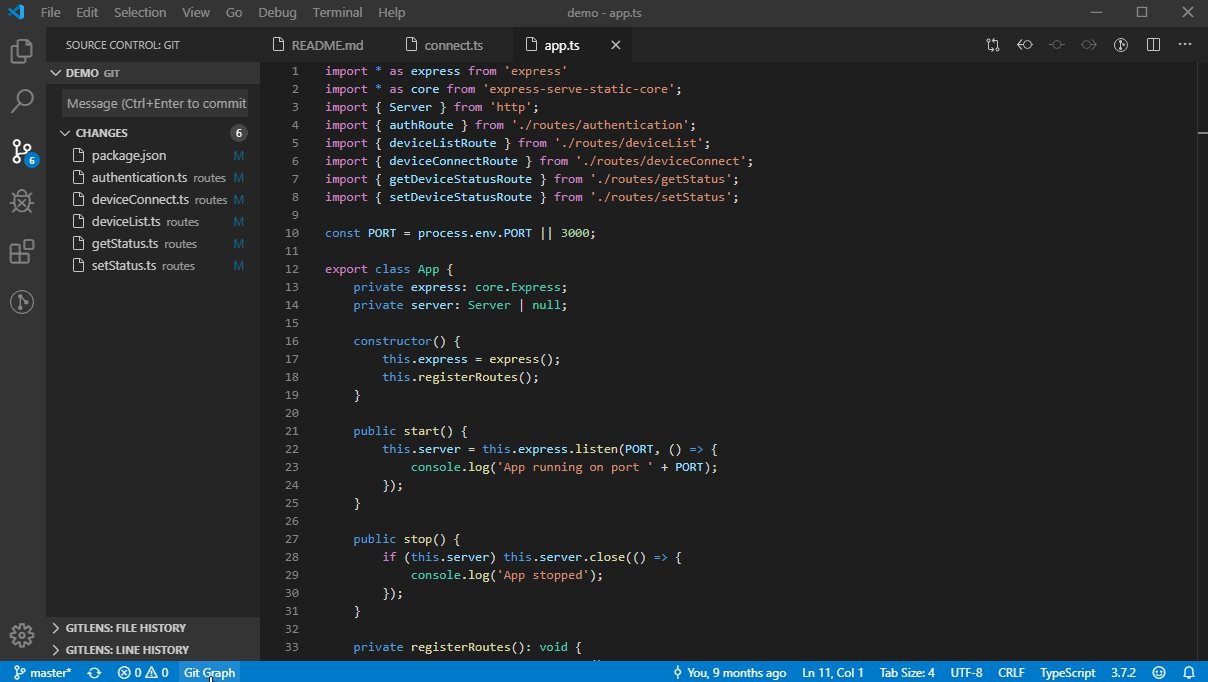
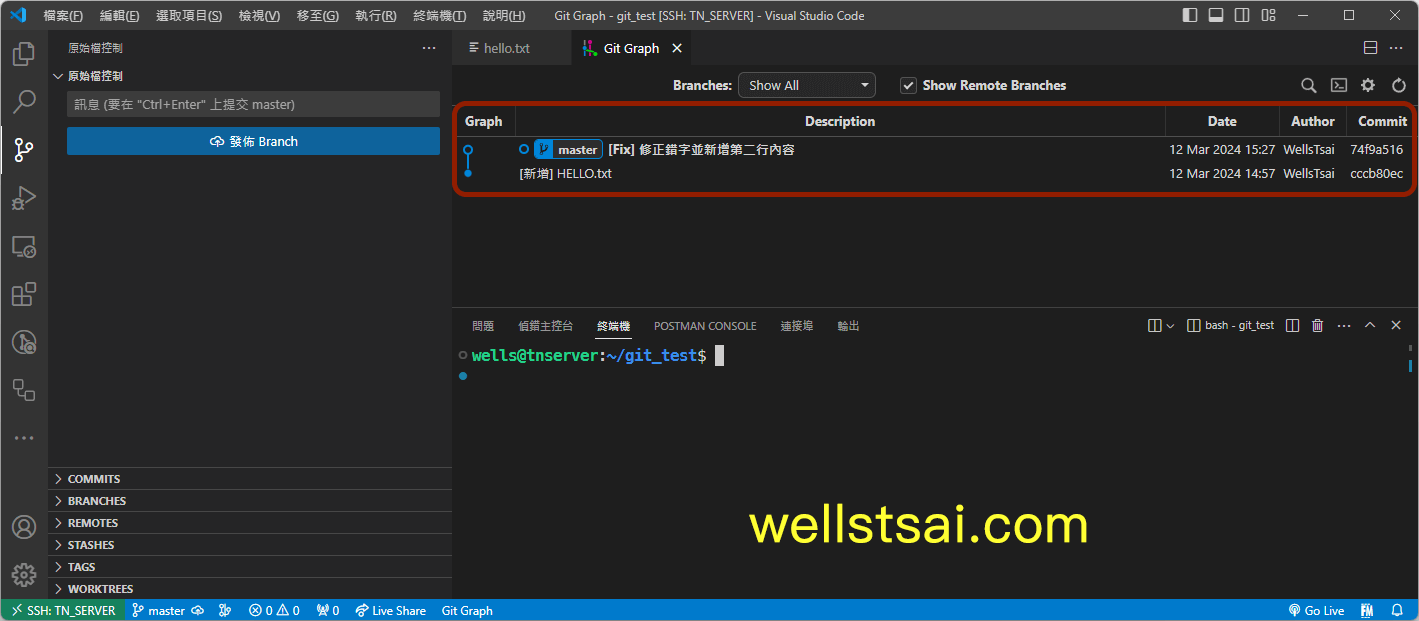
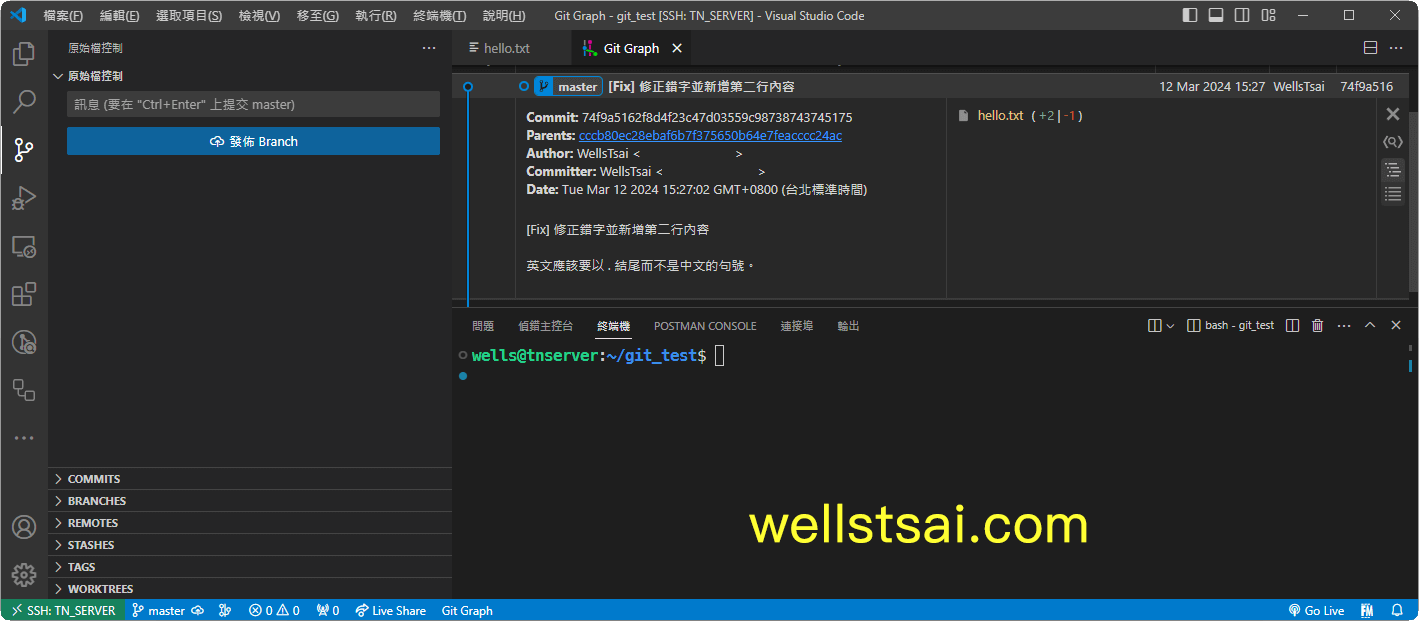
回到原始檔控制的標籤,可以找到 View Git Graph (git log) 的按鈕,該按鈕為 GitGraph 延伸功能所提供,所以必須確定有安裝此擴充功能才有此按鈕。
可以看到當前的分支為 master,目前已經提交了兩筆 commit。



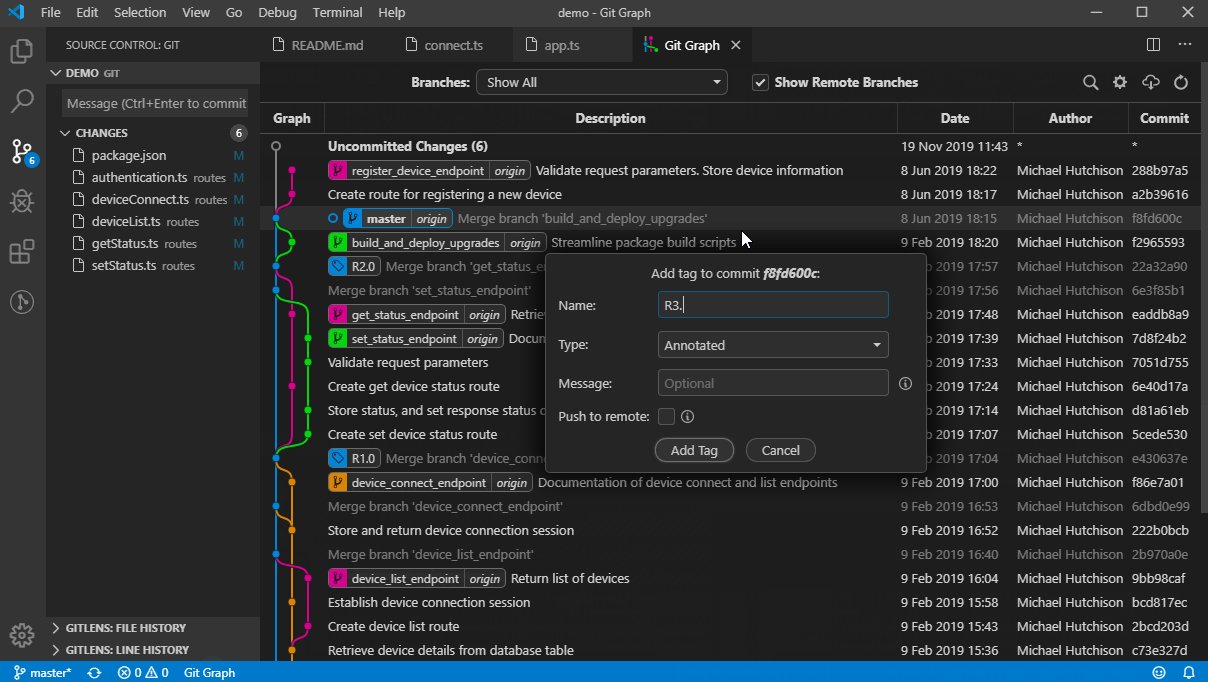
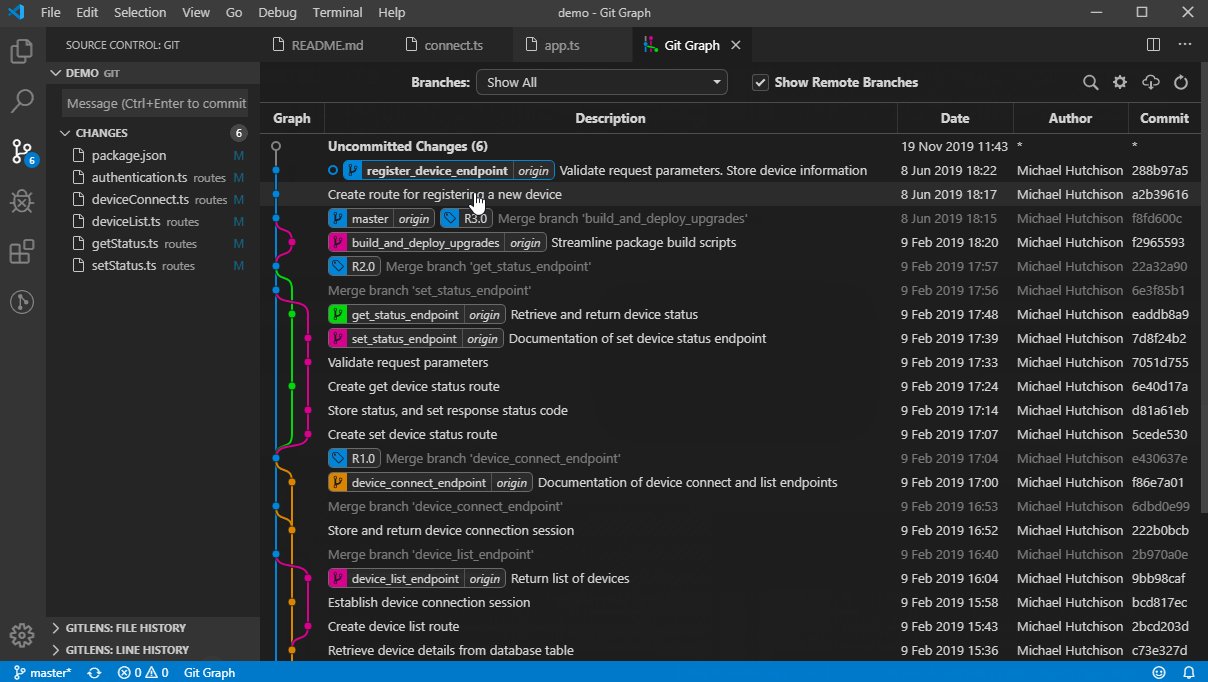
由此 Git Graph 可以對 Git 進行許多複雜的操作,這些操作會等後面的章節提到再說明。
Git commit 特徵
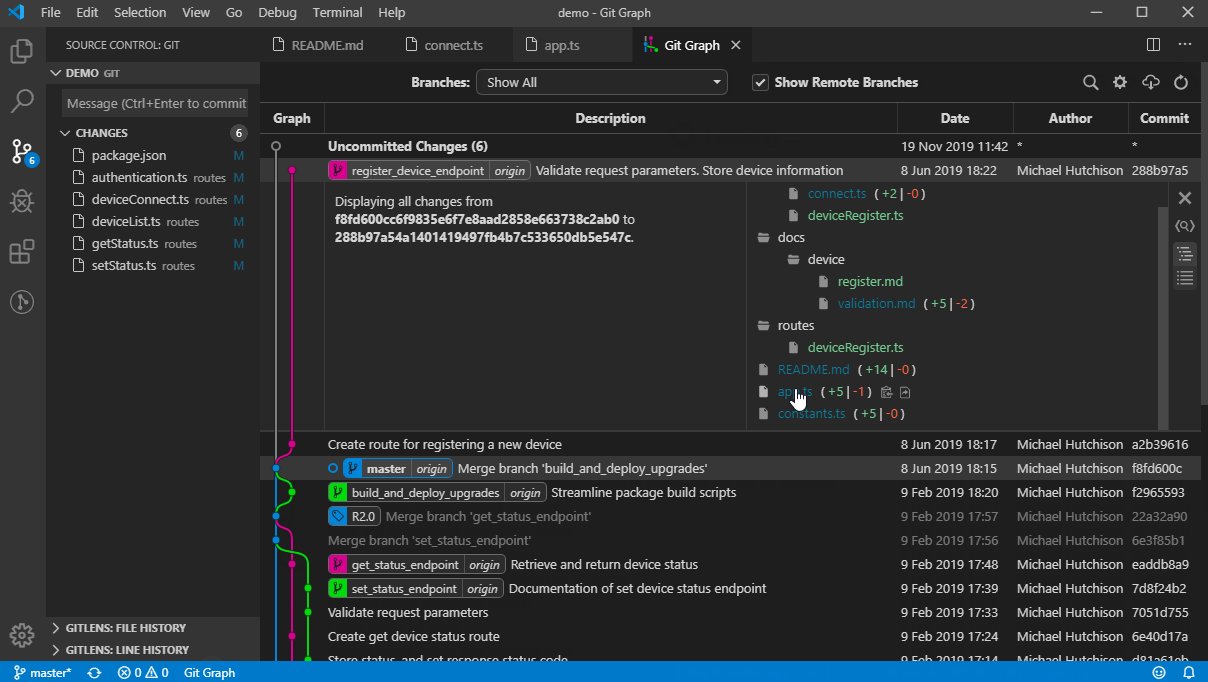
從上述的 Git Graph 中可以看到,我們目前在分支 master。在實際專案中,可能會有許多不同的分支進行著,而在沒有衝突的情況下,開發者可以任意且自由地切換分支。
提交的 commit 具有以下要素:
- 作者(Author)
- 提交者(Committer)
- 內容(標題 + 詳細說明)
- 檔案變動資訊
- Commit ID
- 時間
其中要特別注意的:
commit ID 為唯一,用來進行 Git 相關操作的一個獨立 ID。
commit 內容的部分,第一行為標題,之後會空一行才開始輸入內文。
你也可以指輸入一行標題,弄死下一個看你程式的人。🤫
下一個人看到你寫的程式的時候,就會抱怨為什麼這個__連寫清楚 commit 都有問題?
結論
在此,我們已經學會了在本地端使用 git 初始化 repo、新增檔案、將檔案暫存後進行推送,並且瞭解了整個 Git 圖形的情況。
這些基本操作在 VS Code 上進行算是蠻清晰明瞭,當然也可以透過命令列一步步執行,只是要查看檔案的狀態通常需要使用命令,像是 git status 與 git log,在純文字介面情況下進行判讀,若遇到大型專案會難閱讀分支間的關係。
甚至是透過指令輸入提交,需要一直不斷地 -m 分割每行(git commit -m “第一行” -m “第二行” -m “第三行”)。
也因此簡單的事情,我們還是透過 VS Code 內建的原始檔控制進行以降低人為錯誤。
