前言
在 Windows 系統中,預設的瀏覽器是 Microsoft Edge,其基於 Chromium 引擎,提供與 Chrome 一致的性能和渲染方式。然而,兩者在翻譯功能上仍存在一些差異,會導致 Edge 在處理 <code> 標籤時出現翻譯問題。針對這類問題,可以透過加入額外的 <span> 標籤來進行修正。
Edge 與 Chrome 翻譯上的差異
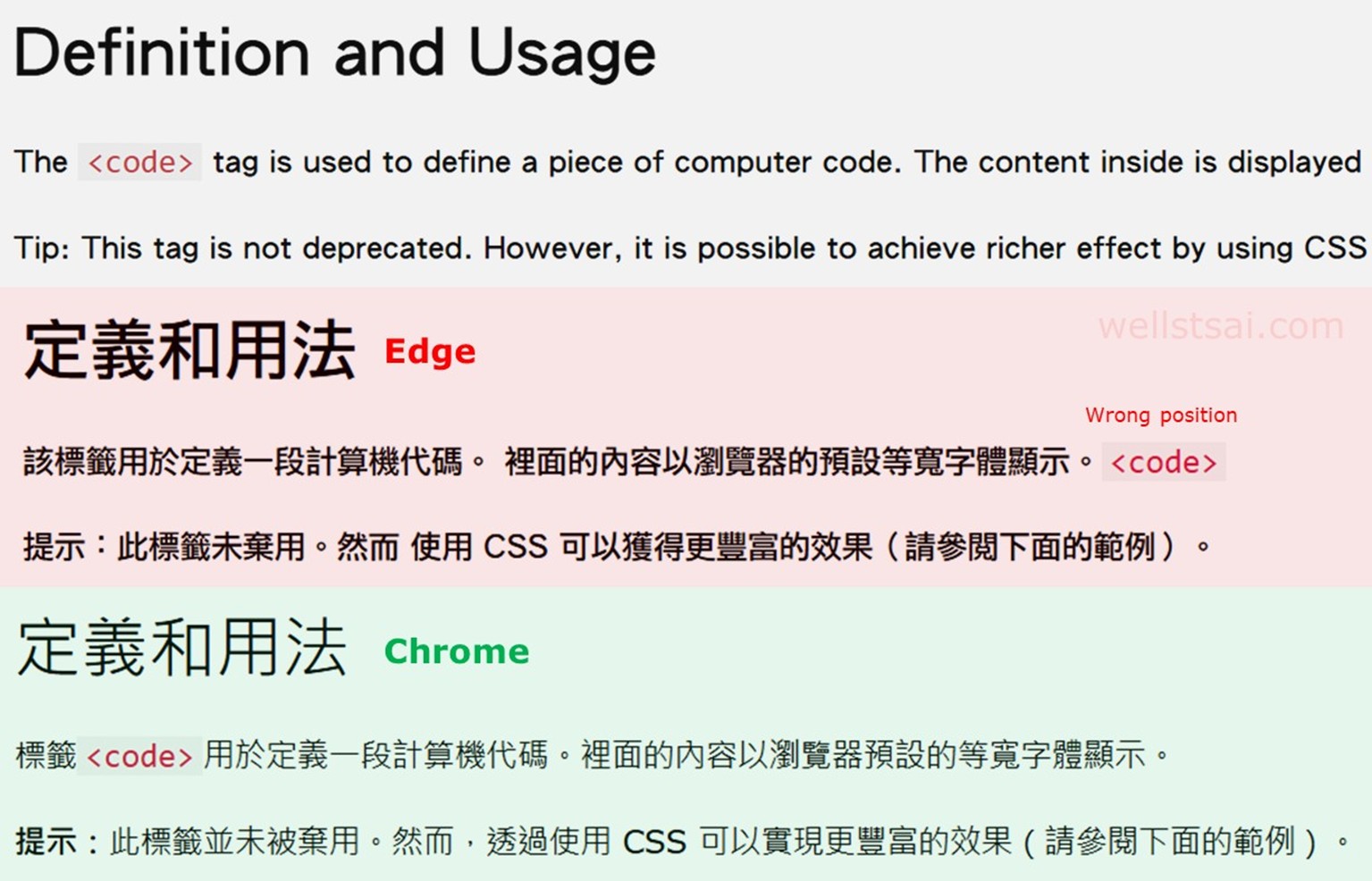
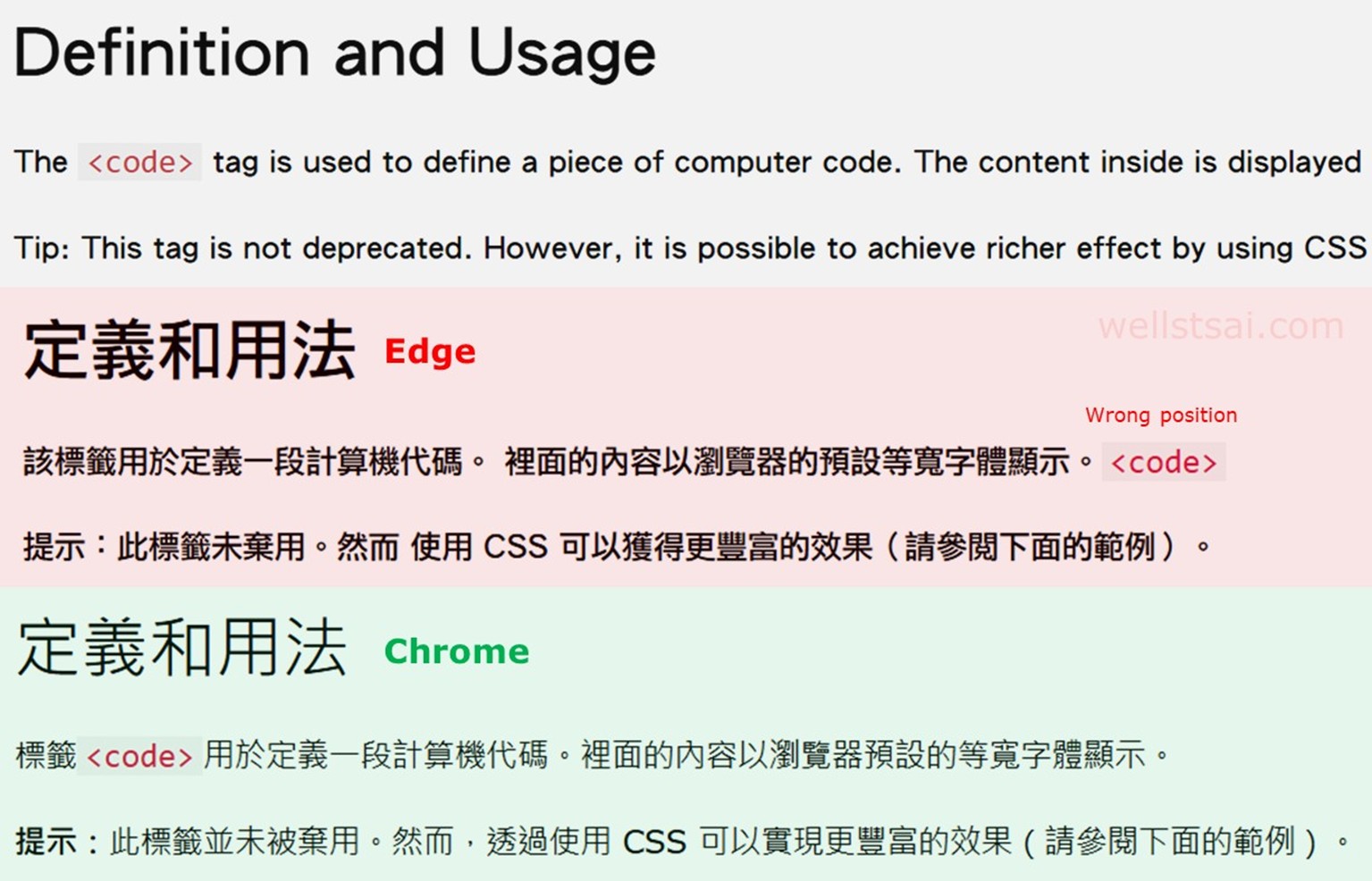
我們在瀏覽網頁時,如果遇到較難理解的文章,通常會利用翻譯工具將其翻譯成自己的語言,以便理解文章內容。然而,當文章中包含 <code> 標籤時,翻譯結果可能會出現以下差異:

從中可以看到,Chrome 翻譯結果正確,原文中的 <code> 標籤位置保持不變,文章結構與內容清晰,無任何顯著問題。反之 Edge 翻譯後 <code> 標籤出現了錯位,標籤被錯誤地插入到句子結尾,而非原始位置,影響理解。
而這問題也早在 2020/11 月在 Microsoft Community Hub 被提出,不過如今到了 2025 年初尚未被修復。
修正 Hugo 部落格文章渲染問題
目前部落格文章使用 Hugo 進行編譯,產生 HTML 原始碼。我們可以在 Hugo 模板中進行修正,優化渲染與翻譯體驗。
以下是針對 content.html 模板的修正程式碼:
1
2
3
4
5
6
7
8
9
10
11
12
| diff --git a/themes/hugo-theme-stack/layouts/partials/article/components/content.html b/themes/hugo-theme-stack/layouts/partials/article/components/content.html
index 61e536c..a61ec4b 100644
--- a/themes/hugo-theme-stack/layouts/partials/article/components/content.html
+++ b/themes/hugo-theme-stack/layouts/partials/article/components/content.html
@@ -1,5 +1,6 @@
<section class="article-content">
<!-- Refer to https://discourse.gohugo.io/t/responsive-tables-in-markdown/10639/5 -->
{{ $wrappedTable := printf "<div class=\"table-wrapper\">${1}</div>" }}
+ {{ $wrappedInlineCodeBlock := printf "<span>${1}</span>" }}
- {{ .Content | replaceRE "(<table>(?:.|\n)+?</table>)" $wrappedTable | safeHTML }}
+ {{ .Content | replaceRE "(<table>(?:.|\n)+?</table>)" $wrappedTable | replaceRE "(<code>.*?</code>)" $wrappedInlineCodeBlock | safeHTML }}
</section>
|
上述內容主要是針對文章渲染時,將所有的 <code> 元素使用 <span> 包起來,如此一來便可以解決 Edge 翻譯時跑版的問題。
安裝使用者腳本修正全部的網頁
我們也可以使用一個使用者腳本來修正所有網頁上的 <code> 標籤翻譯問題。以下是腳本的內容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| // ==UserScript==
// @name Fix Microsoft Edge Translation in <code> Tags
// @name:zh-TW 修復 Microsoft Edge 瀏覽器處理 <code> 標籤的問題
// @namespace wellstsai.com
// @version 20250106
// @description Use a <span> to wrap the <code> element to fix the translation issue in Microsoft Edge.
// @description:zh-TW 用 <span> 包裹 <code> 元素以修復 Microsoft Edge 的翻譯問題。
// @author WellsTsai
// @license MIT
// @match *://*/*
// @exclude *://chatgpt.com/*
// @grant none
// @run-at document-idle
// ==/UserScript==
(() => {
"use strict"
/**
* Wrap a single <code> element with a <span>
* @param {HTMLElement} codeNode - The <code> element to wrap
*/
const wrapSingleCode = (codeNode) => {
if (!codeNode.parentNode || codeNode.parentNode.tagName === "SPAN") return; // Skip if already wrapped
const spanNode = document.createElement("span")
codeNode.parentNode.replaceChild(spanNode, codeNode)
spanNode.appendChild(codeNode)
}
// Wrap all <code> elements on initial load
document.querySelectorAll("code").forEach(wrapSingleCode)
})()
|
這個腳本會在頁面加載時包裹所有的 <code> 標籤,並監聽 DOM 變化以包裹動態加入的 <code> 標籤。
不清楚如何安裝使用者腳本可以參考 《透過 ChatGPT 進行 YouTube 影片分析與總結》中的安裝腳本小節。
結論
極少部分網頁在 Chrome 上的解析上也會出現翻譯後排版錯誤問題,但整體而言,Chrome 在處理 <code> 標籤的穩定性明顯優於 Edge。本次修正透過模板修改和使用者腳本,可以解決了 Edge 瀏覽器在翻譯 <code> 標籤時造成的排版錯誤,顯著改善了翻譯後的閱讀體驗,確保了文章結構的清晰與一致性。
參考文獻
- The translator always move the code tag content to the end | Microsoft Community Hub
- Google Translate’s usage of for text replacement breaks React [41407169] - Chromium
- javascript - Google Translator adds markup that affects my layout - Stack Overflow