前言
近期,OpenAI 推出了全新的 ChatGPT 搜尋功能,使 ChatGPT 能夠從網頁獲取資料,並結合 GPT 本身的語言處理優勢來提升搜尋結果的精準度。
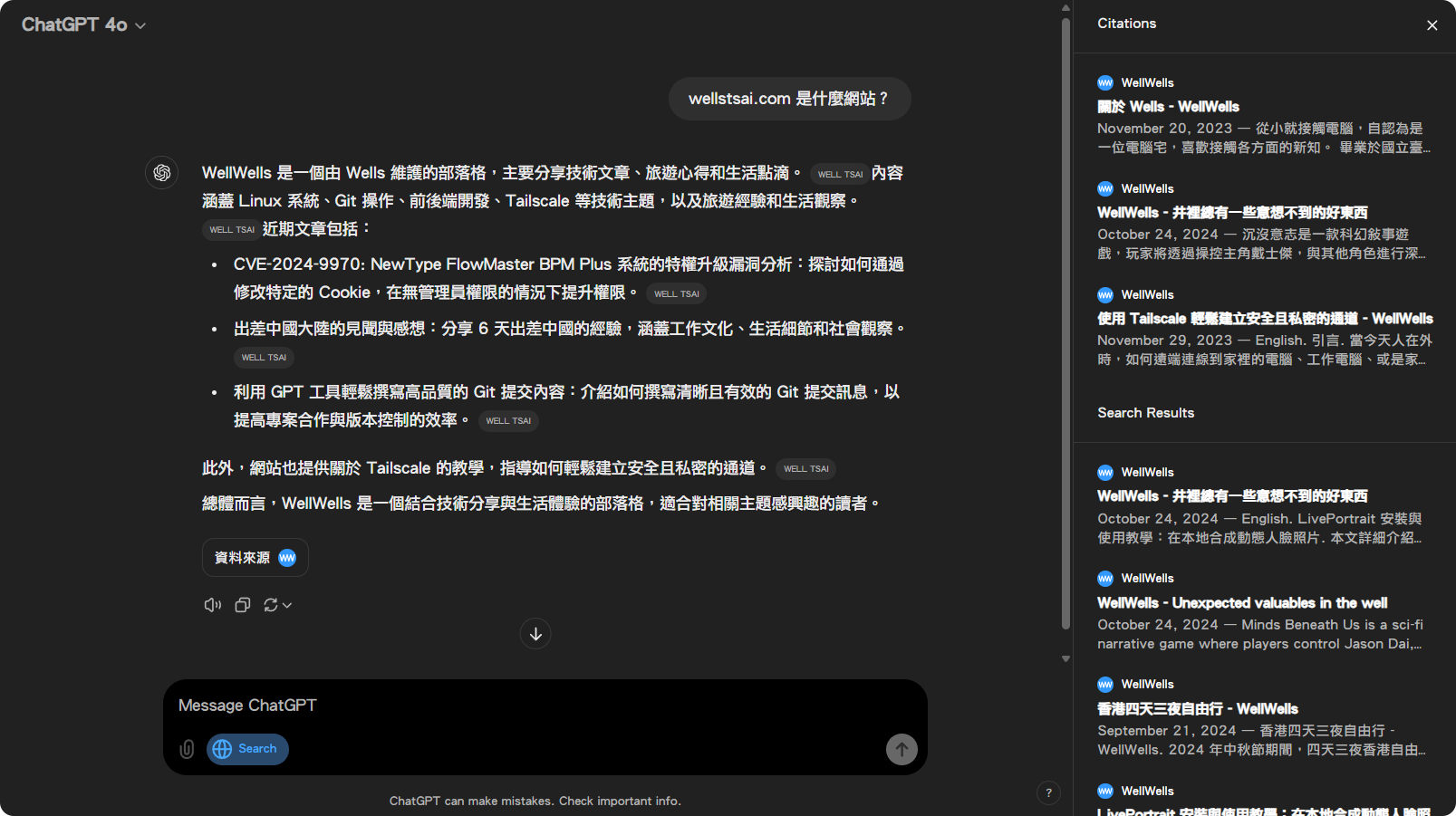
如下圖所示,在 ChatGPT 使用搜尋功能相當簡單。只需在 ChatGPT 的輸入框中點擊地球圖示,然後輸入所需內容,即可觸發搜尋功能。此時,輸入的內容會先經過搜尋並整理後,再提供整合回覆。

目前官方有推 ChatGPT search 擴充功能與瀏覽器進行整合,安裝後會直接修改網址列的搜尋引擎,往後在網址列上輸入的內容便會直接跳到 ChatGPT 進行搜尋後統整。
然而預設該擴充功能的搜尋是沒有支援臨時聊天(Temporary chat)屬性,在此,本文章提供一個更彈性的方式進行網址列與 ChatGPT 搜尋的整合,並帶有臨時聊天屬性以避免聊天內容被記錄。
ChatGPT 的「臨時聊天」功能允許使用者進行一次性的對話,這些對話不會保存至聊天歷史中,適用於涉及敏感話題或希望避免留下互動記錄的情況。
管理瀏覽器的搜尋引擎
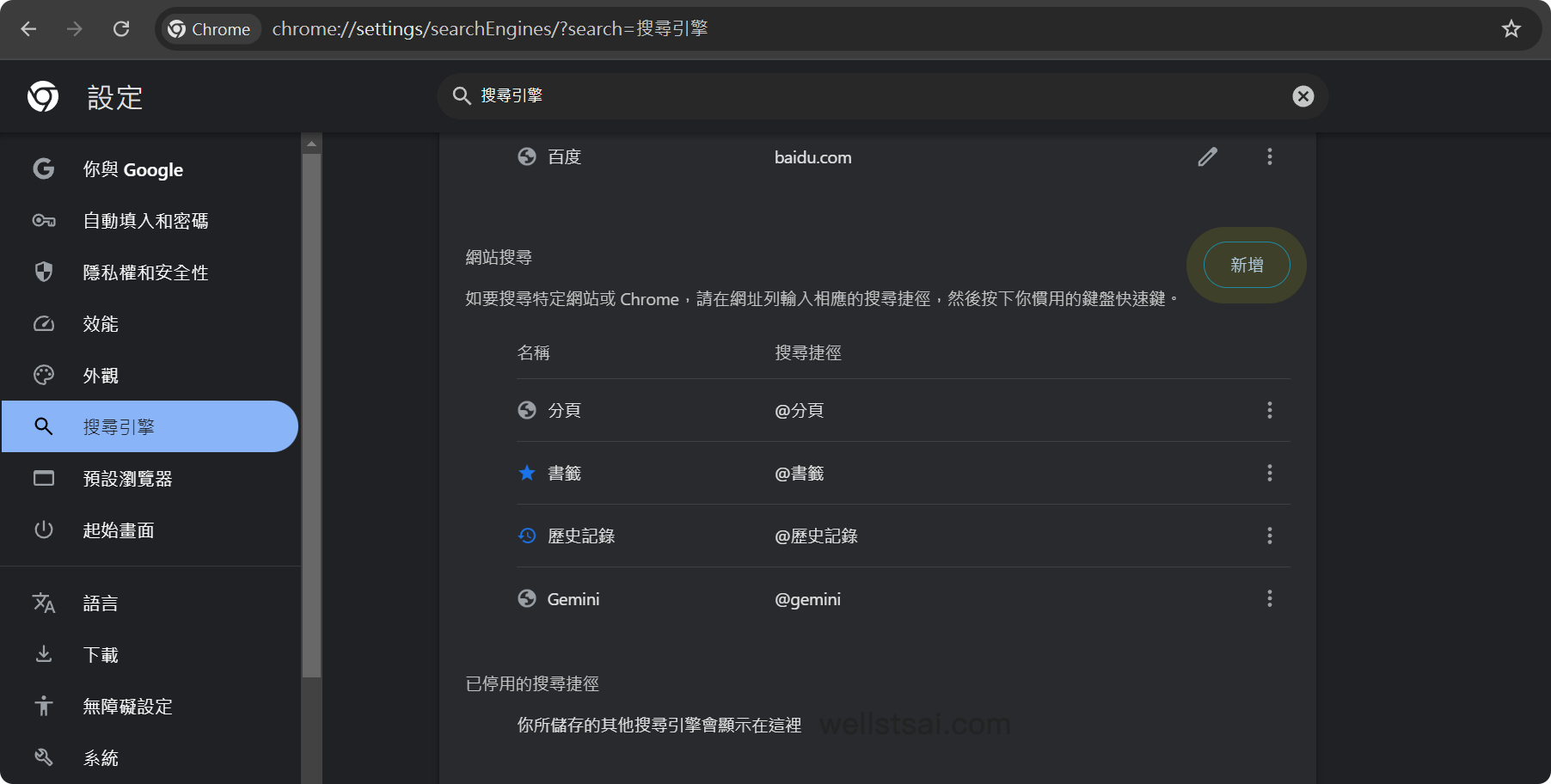
進入搜尋引擎設定頁面
輸入以下網址來進入「管理搜尋引擎」頁面:
- Google Chrome:
chrome://settings/searchEngines/ - Microsoft Edge:
edge://settings/searchEngines - Firefox:
- 輸入
about:config,在搜尋框輸入browser.urlbar.update2.engineAliasRefresh並設定為true - 再輸入
about:preferences#search進行設定
- 輸入
- Google Chrome:

新增 ChatGPT 搜尋引擎
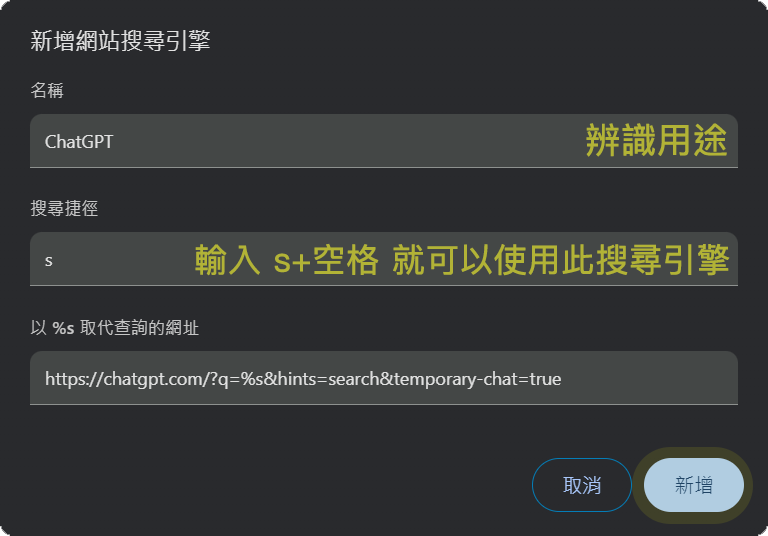
點擊「新增」按鈕並輸入以下內容:
欄位 說明 範例 名稱 使用者可辨識的名稱,方便記住該搜尋引擎的用途 ChatGPT 搜尋捷徑 在網址列中輸入此捷徑並按「空格」或「Tab 鍵」觸發搜尋引擎 s 或 gpt,或任意你認得內容 網址 查詢的網址格式,將使用者的搜尋內容插入 %s位置https://chatgpt.com/?q=%s&hints=search&temporary-chat=true其中,查詢字串(Query String)說明
- ?q=%s:
q是查詢參數,%s是用來接收使用者的查詢內容。 - hints=search:告訴 ChatGPT 使用搜尋功能,移除的話則不使用搜尋功能。
- temporary-chat=true:設定為
true代表此聊天是一次性,無需保存會話。
- ?q=%s:

啟用與使用
完成設定後,可在網址列中輸入「搜尋捷徑」+「空格/Tab 鍵」,之後輸入關鍵字,即可觸發 ChatGPT 搜尋引擎。並且帶有臨時交談不會記錄搜尋。
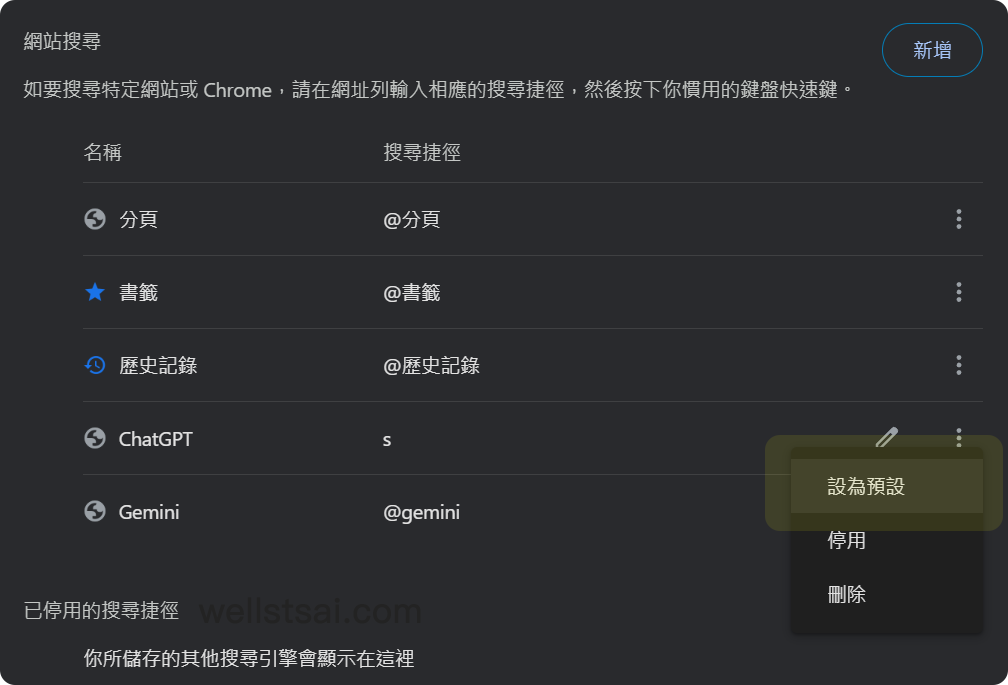
設為預設搜尋引擎(選擇性)
若希望直接在 Chrome 網址列上輸入文字後 Enter 直接使用 ChatGPT 搜尋。可將其設為預設。
若設為預設搜尋引擎,將無法使用 Google 提供的搜尋建議及基本算術功能。

結論
在使用 ChatGPT 搜尋前,我主要依賴的是 kagi.com 提供的 FastGPT 搜尋工具。這款工具能快速整合搜尋結果,並將重點統整後輸出,還附上相關的網頁連結。若有需要,可以將 https://kagi.com/fastgpt?query=%s 設定為瀏覽器的搜尋引擎,方便快捷使用。
另一個常用的是 Perplexity,它不僅能即時回應搜尋需求,還能透過大型語言模型理解問題上下文,並延伸提供相關的問題建議,使用會更好。
同樣地,可以將 https://www.perplexity.ai/search?q=%s 設定為瀏覽器的搜尋引擎,提升使用便利性。
相較之下,ChatGPT 搜尋具備更顯著的優勢。不僅能整合搜尋結果,還能結合前後文理解,讓使用者在搜尋後能持續深入提問。此外,ChatGPT 支援靈活的回應方式,例如要求表格格式、指定語言輸出或翻譯等,這是傳統搜尋引擎較難達成的功能。不過,目前 ChatGPT 搜尋僅限於付費使用者,未來隨著功能成熟,應有望開放給更多使用者。
