Introduction
Traditionally, we used the Print Screen key to capture the entire screen, then pasted it into software like PowerPoint or Paint for cropping, followed by copying and sharing.
In Windows 10 and later, the built-in Snipping Tool offers a more convenient way to take screenshots. Its shortcut is ⊞ Win + Shift + S, allowing you to capture any screen region and save the image directly to the clipboard. macOS also has built-in screenshot functionality, with a shortcut of Shift + Command + 4 for quick webpage screenshots.
However, built-in tools have limitations:
- They can’t capture full-page screenshots of a webpage.
- On DRM-protected media like Netflix, the screenshot turns into a black screen.
- They don’t allow flexible capture of web elements.
This article focuses on capturing webpage content in major browsers, bypassing traditional screenshot limitations, and achieving precise screenshots without installing third-party extensions or programs.
Built-in Methods
Chrome
Google Chrome, the most popular browser, has relatively limited built-in screenshot functionality. The most convenient way to capture a screenshot is to use system-provided shortcuts:
- Windows:
⊞ Win + Shift + S - macOS:
Shift + Command + 4
If you need to capture the full page or specific elements for precise web screenshots, please refer to the General Screenshot Methods.
Microsoft Edge
Since 2020, Microsoft Edge has been based on the Chromium engine, making it the default browser for Windows. With its shared rendering and JavaScript engines with Chrome, Edge offers similar efficiency, webpage compatibility, and support for modern web technologies.
Edge includes a built-in screenshot tool accessible by Right-click → Web Capture or using the shortcut Ctrl + Shift + S. This tool allows users to capture either a selected area or the full page and provides basic annotation features. After taking the screenshot, you can choose to copy it to the clipboard or save it as a file.
Mozilla Firefox
Mozilla Firefox, developed by the non-profit Mozilla Foundation, is a well-established open-source browser. Despite using a different rendering engine than Chromium, resulting in slight differences in page loading speed and compatibility, it still offers stable performance. Though its market share has declined in recent years, its open-source nature and continued support from Mozilla ensure a loyal user base.
Firefox’s screenshot feature is quite powerful, with the same shortcut as Edge, Ctrl + Shift + S. Users can capture specific regions of the screen or click on HTML elements on the webpage to screenshot them. Like Edge, it offers options to Save Full Page or Save Visible Range to meet different needs.
Safari
Safari is the default browser on macOS, but like Chrome, it lacks a built-in right-click screenshot feature. You can use system shortcuts for region-based screen capture (Shift + Command + 4).
If you need to capture a full page or specific elements for precise web screenshots, please refer to the General Screenshot Methods.
General Screenshot Methods
Element Screenshot
Most mainstream browsers’ developer tools offer a precise screenshot feature to capture specific web elements or entire pages. Follow these steps:
- In Chrome / Edge / Firefox / Safari, open Developer Tools with the shortcut
F12orCtrl + Shift + I. You can also go to the top-right menu → More Tools → Developer Tools.
- Select the element picker, find the target element you want to capture, right-click, and select
Capture node screenshotto take a precise screenshot of the object.
Full-Page Screenshot
To capture an entire webpage screenshot, open the Developer Tools, select the <html> or <body> element, right-click, and choose Capture node screenshot. This method works well on most pages, but for dynamically rendered websites, third-party tools may be required to simulate scrolling and stitch the images together.
Simulating Device Screenshots
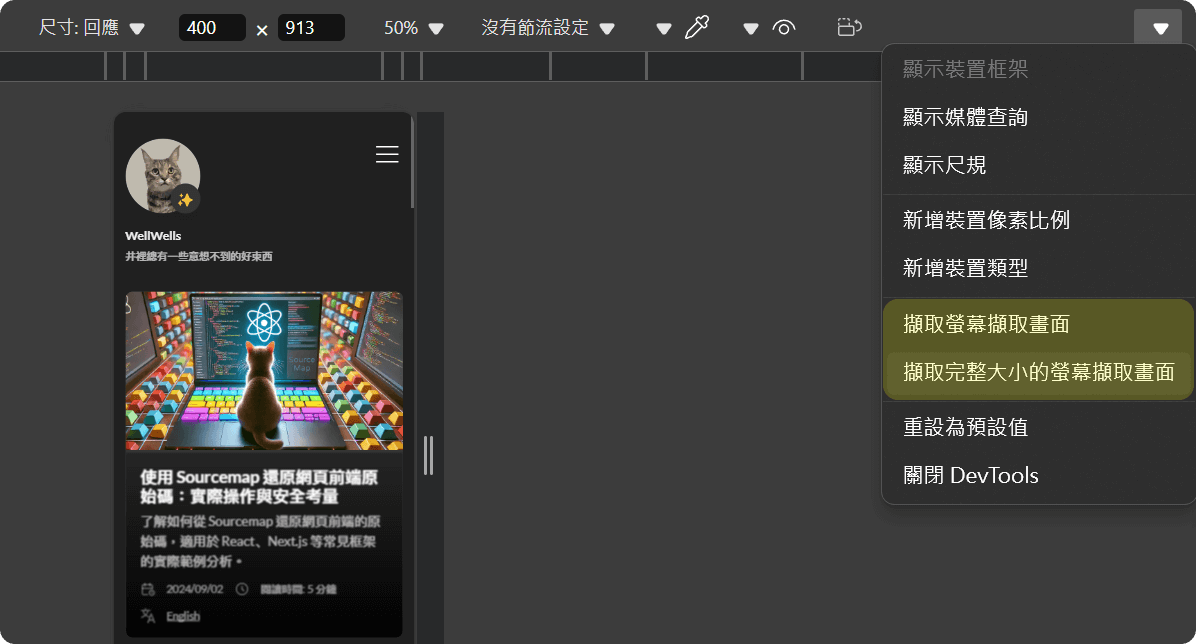
The button next to the element picker is the Toggle Device Toolbar (Ctrl + Shift + M), which simulates different device screen sizes and user agents. This allows you to assess how the page appears on various devices.
In device simulation mode, expand the top-right arrow to access buttons for capturing either the visible area or the entire page. You can use this button to capture screenshots as well.

How to Screenshot Netflix
Netflix and other streaming media use digital rights management (DRM) to protect video content. They rely on Widevine to decrypt and render the content. In its default state, browsers will enable hardware acceleration, which uses Widevine L1 protection, delegating decryption and rendering to hardware (like the GPU). Widevine L1 relies on a trusted execution environment (TEE), preventing screenshots or screen recordings from displaying anything but a black screen.
After disabling hardware acceleration, the browser will switch to software-based video decoding instead of using GPU hardware decoding. Since software decoding cannot rely on a Trusted Execution Environment (TEE) like hardware decoding does, screenshots and recordings can be captured without displaying a black screen.
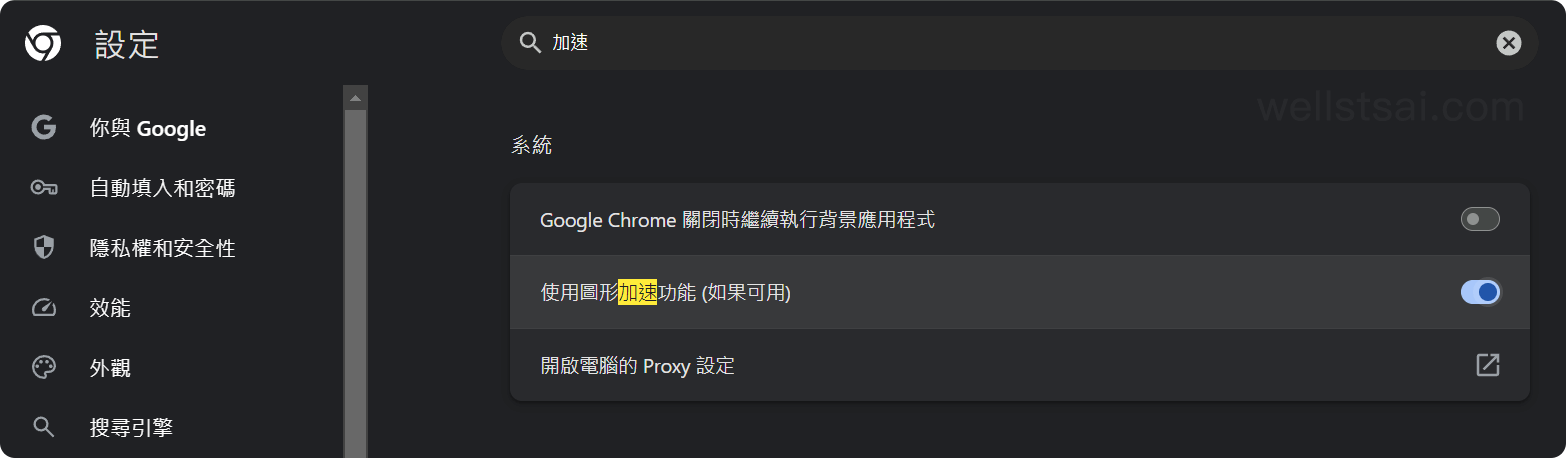
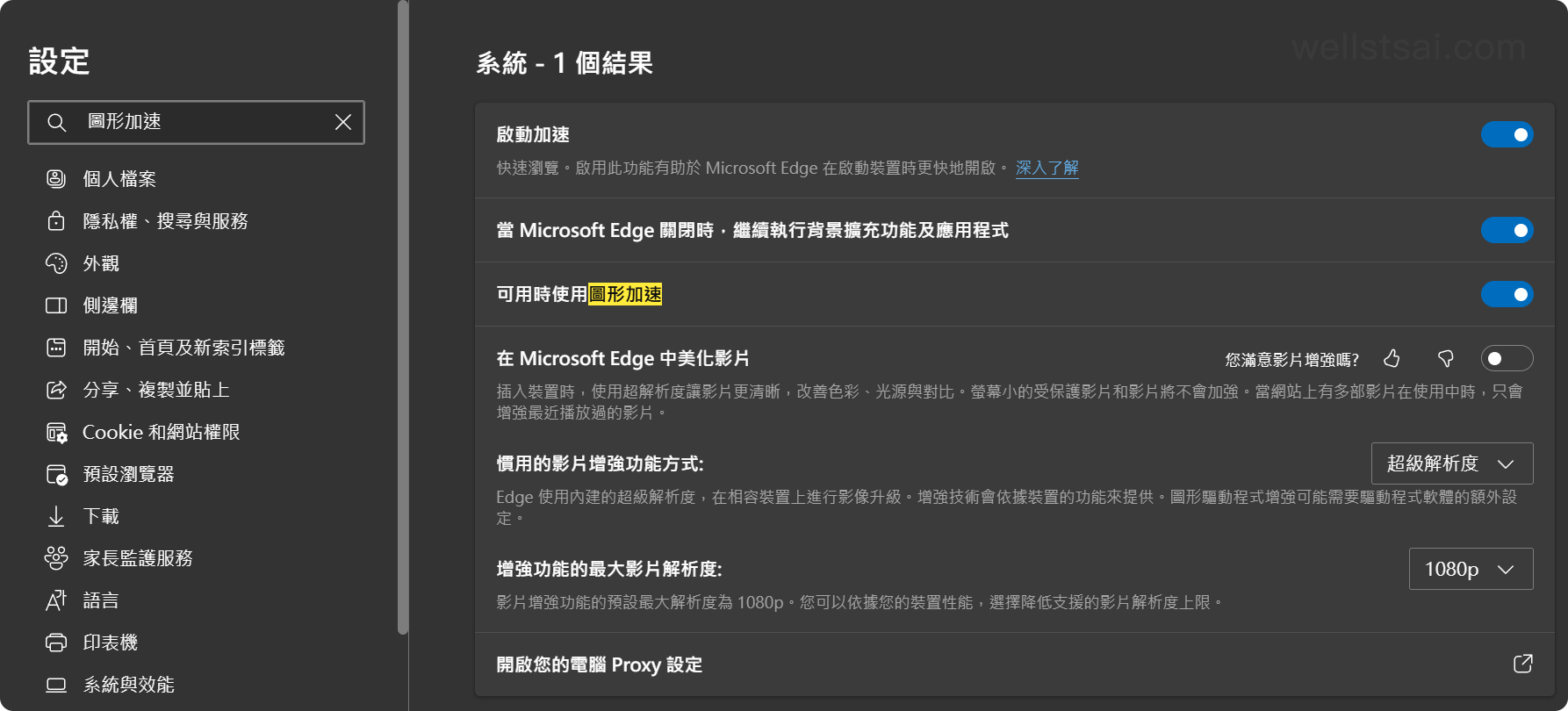
Chromium-based browsers have a graphics acceleration toggle, and by disabling it, you can use the built-in screenshot method to capture Netflix.


Alternatively, you can also use the Element Screenshot method without disabling hardware acceleration.
Conclusion
This article explains several techniques for taking screenshots in different browsers. Personally, as I often use Edge, I capture and share screenshots via Ctrl + Shift + S. For full-page or element-specific screenshots, I typically open the Developer Tools and right-click the object to capture the node screenshot. This method is faster and more efficient than using specialized software.