Introduction
We can use git clone to copy a remote repository to our local machine. When editing code, we can create branches, add commits, and push them again to the remote repository. This is possible because when cloning a remote repository, Git automatically sets a default remote repository name origin that corresponds to the remote repository’s URL.
But what if we initialize a new repository locally using git init? How do we connect to a remote repository?
Or, if we want to keep an unfinished, private codebase locally and store it in our personal remote repository, how do we push the completed code to the team repository within the same development environment using multiple remote repositories?
This article will explain how to push code to multiple repositories using VS Code.
Initializing a Local Git Repository
Previously discussed articles:
The process is straightforward and will not be repeated here.
Creating a Remote Git Repository
To push local code to a remote repository, you can choose platforms like GitHub, GitLab, Azure DevOps, or even a local NAS.
In the previous article, What is a Remote Repository?, we introduced these concepts and provided links to create new repositories, such as the GitHub Create Repository.
A key point is that a remote repository can be created on a local NAS to avoid uploading company code to the cloud. By creating a folder on the NAS and initializing a remote repository, the folder name becomes the repository name.
Once the remote repository is set up on the NAS, users must authenticate via SSH or similar methods to clone or push from other computers. For convenience in this tutorial, we will use the same computer to initialize both the local Git repository and the remote repository.
| |
Displaying Current Remote Repositories
Since git remote does not have many complex input options, it is simpler to operate without using a UI.
Adding a Remote Server via git remote Command (Recommended)
After opening the Git project folder with VS Code, open the terminal. Enter git remote -v to display the current remote repositories for the Git project.
Since no remote repositories have been added yet, there will be no output.
| |
To create a new remote repository on GitHub, you will receive a repository URL.
| |
We can add the GitHub repository to the current git directory by using git remote add <remote-name> <URL>. Here, I will name this repository origin.
| |
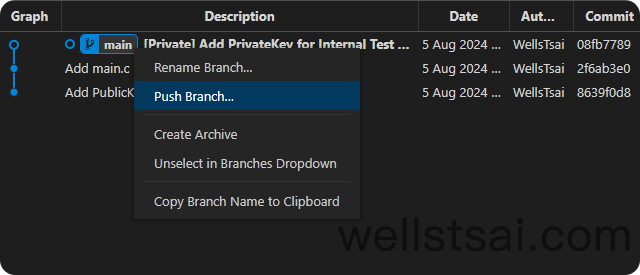
In Git Graph, right-click on the current main branch and select Push Branch… to push the current main branch to GitHub.

Adding a Remote Server via VS Code UI
The following example uses a local URL for demonstration.
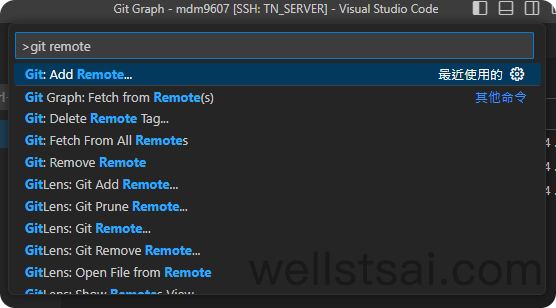
- Press
F1to open the command palette. - Enter ‘remote’ to search for related commands, and select Git: Add Remote.

- For the URL, enter:
~/mdm9607-repo - Name the repository:
NAS
After entering these details, the remote repository will be added.
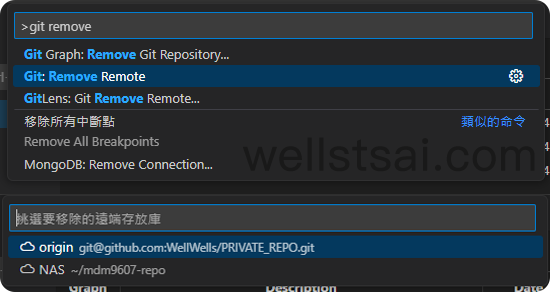
However, VS Code does not directly provide an option to display remote repositories. We can use the git remove command to view the current remote repositories.
- Press
F1 - Enter
git removeto see the currently added remote repositories.

Pushing to Multiple Remote Repositories
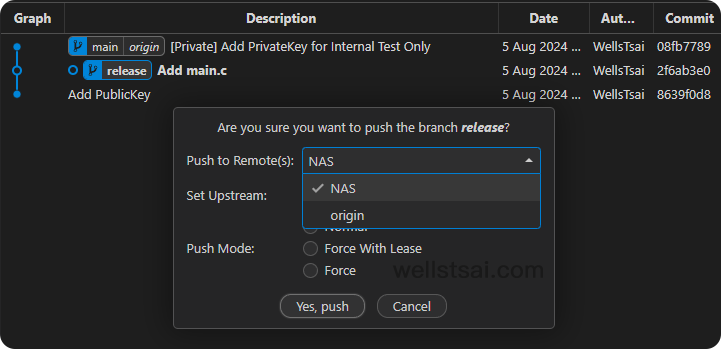
If there are some commits you do not want to push to a remote server, you can create a new branch and use rebase or cherry-pick to avoid uploading sensitive information. Use git diff to compare the branches and, once confirmed, push to the remote server.
For example, in this project, we don’t want to upload private keys. So, we created a release branch and pushed it to the NAS by right-clicking on the branch and selecting push. Since there are multiple remote repositories, we choose NAS for the release.

Git clone your clone
When we clone a repository from a remote, the URL corresponds to the remote repository.
Locally, we can clone the local URL again to create another copy. In this case, the corresponding remote repository is the local directory.
| |
The benefit is that we can develop multiple features in parallel without cloning the entire repository from the remote server again, saving time. This is particularly useful when the project directory has many compiled files, and switching branches leads to recompilation.
You can also use the cp command, but cp will copy all uncommitted and untracked files. It depends on your preference which command to use.
Conclusion
Using git remote, you can fetch and push to multiple different remote repositories, allowing the local repository to sync with multiple remote servers. By utilizing these techniques in practice, you can manage synchronization between local and remote repositories, achieving more efficient version control and collaboration.
