Introduction
On Windows, the default browser is Microsoft Edge, built on the Chromium engine, providing performance and rendering similar to Chrome. However, differences in translation functionality may cause issues with <code> tags in Edge. These problems can be mitigated by wrapping <code> tags with additional <span> tags.
Differences Between Edge and Chrome in Translation
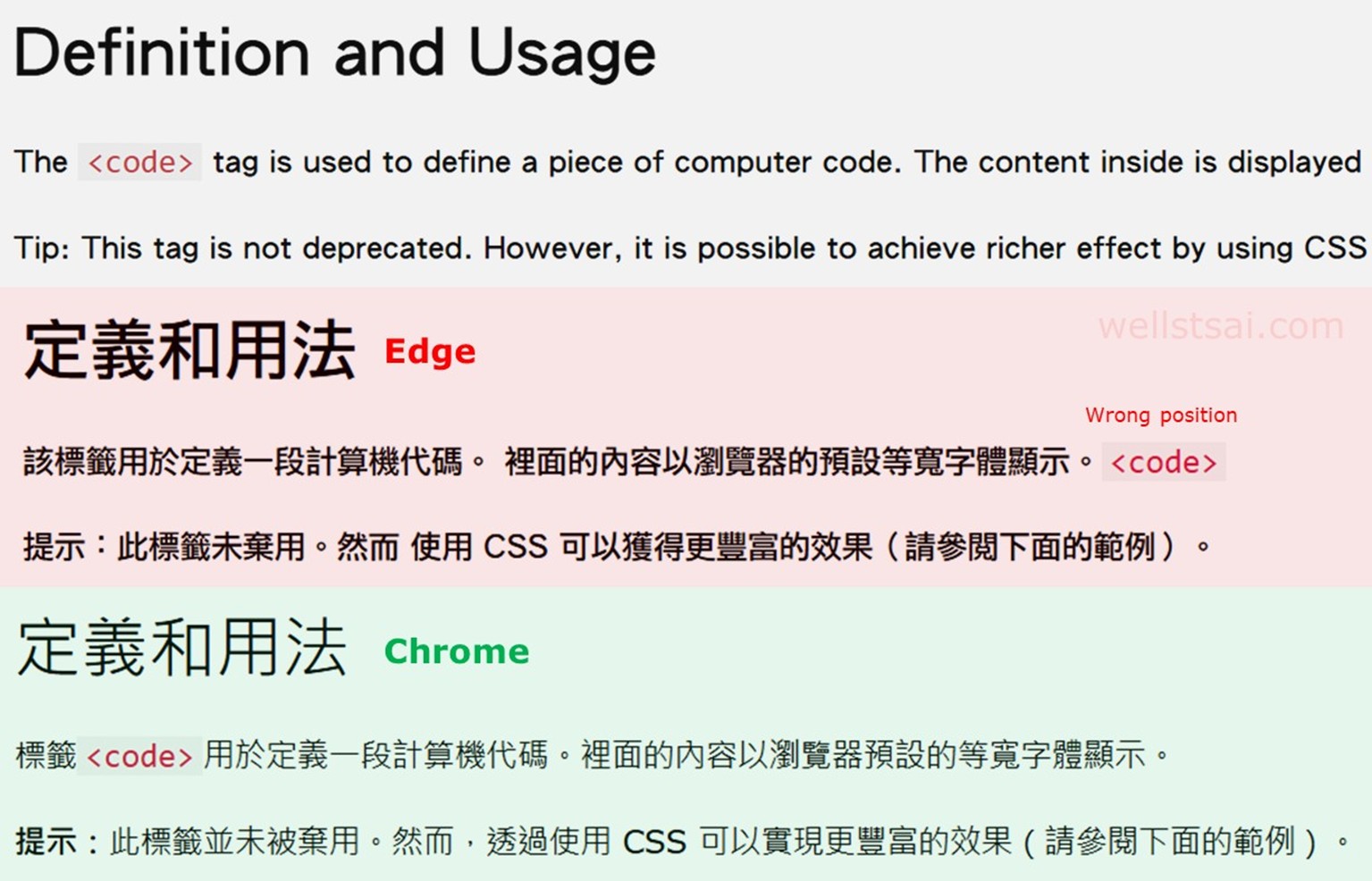
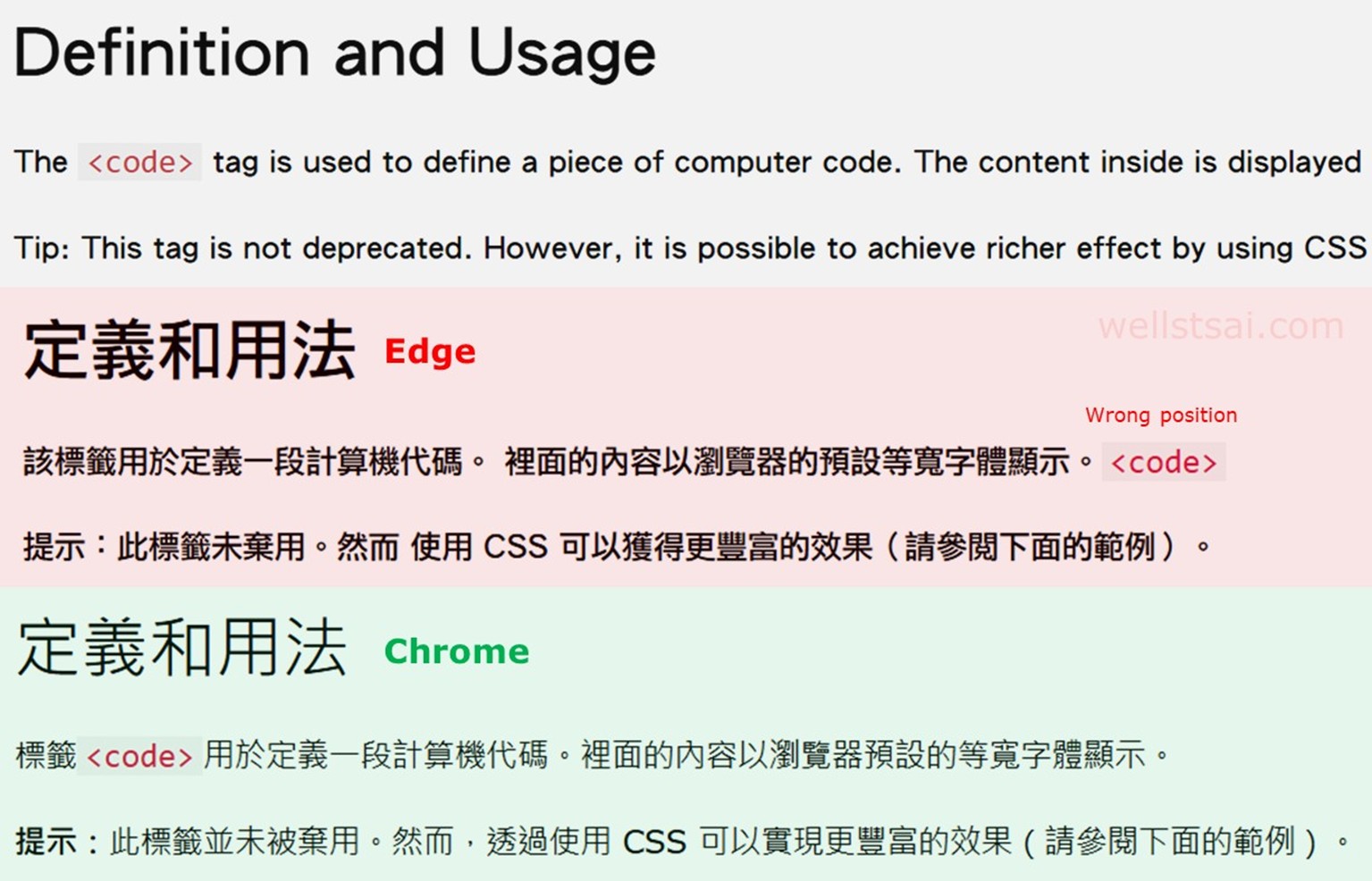
When reading complex articles, translation tools can help make content more understandable. However, translating pages with <code> tags often yields differing results:

In the example, Chrome accurately preserves the position of <code> tags, maintaining structure and clarity. Conversely, Edge misplaces <code> tags, inserting them incorrectly at the end of sentences, which disrupts readability.
This issue was raised as early as November 2020 in Microsoft Community Hub but remains unresolved as of early 2025.
Fixing Hugo Blog Post Rendering Issues
For blogs built with Hugo, you can update templates to optimize rendering and translation experiences. Here’s a patch to fix the content.html template:
1
2
3
4
5
6
7
8
9
10
11
12
| diff --git a/themes/hugo-theme-stack/layouts/partials/article/components/content.html b/themes/hugo-theme-stack/layouts/partials/article/components/content.html
index 61e536c..a61ec4b 100644
--- a/themes/hugo-theme-stack/layouts/partials/article/components/content.html
+++ b/themes/hugo-theme-stack/layouts/partials/article/components/content.html
@@ -1,5 +1,6 @@
<section class="article-content">
<!-- Refer to https://discourse.gohugo.io/t/responsive-tables-in-markdown/10639/5 -->
{{ $wrappedTable := printf "<div class=\"table-wrapper\">${1}</div>" }}
+ {{ $wrappedInlineCodeBlock := printf "<span>${1}</span>" }}
- {{ .Content | replaceRE "(<table>(?:.|\n)+?</table>)" $wrappedTable | safeHTML }}
+ {{ .Content | replaceRE "(<table>(?:.|\n)+?</table>)" $wrappedTable | replaceRE "(<code>.*?</code>)" $wrappedInlineCodeBlock | safeHTML }}
</section>
|
This modification ensures <code> elements are wrapped in <span> tags during rendering, preventing translation issues in Edge.
Installing a User Script to Fix All Webpages
To address this issue across all websites, use a user script. Below is the script content:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| // ==UserScript==
// @name Fix Microsoft Edge Translation in <code> Tags
// @name:zh-TW 修復 Microsoft Edge 瀏覽器處理 <code> 標籤的問題
// @namespace wellstsai.com
// @version 20250106
// @description Use a <span> to wrap the <code> element to fix the translation issue in Microsoft Edge.
// @description:zh-TW 用 <span> 包裹 <code> 元素以修復 Microsoft Edge 的翻譯問題。
// @author WellsTsai
// @license MIT
// @match *://*/*
// @exclude *://chatgpt.com/*
// @grant none
// @run-at document-idle
// ==/UserScript==
(() => {
"use strict"
/**
* Wrap a single <code> element with a <span>
* @param {HTMLElement} codeNode - The <code> element to wrap
*/
const wrapSingleCode = (codeNode) => {
if (!codeNode.parentNode || codeNode.parentNode.tagName === "SPAN") return; // Skip if already wrapped
const spanNode = document.createElement("span")
codeNode.parentNode.replaceChild(spanNode, codeNode)
spanNode.appendChild(codeNode)
}
// Wrap all <code> elements on initial load
document.querySelectorAll("code").forEach(wrapSingleCode)
})()
|
This script wraps all <code> tags with <span> tags upon page load and monitors for dynamic changes to handle newly added <code> elements.
For installation guidance, refer to the “Installing Scripts” section in “Using ChatGPT for YouTube Video Analysis and Summarization.”
Conclusion
While a small number of web pages may experience translation layout issues in Chrome, Edge consistently struggles with <code> tags during translation. This issue can be resolved effectively by updating Hugo templates or using user scripts. These solutions ensure a significantly improved reading experience after translation, preserving the clarity and structure of the content.
References
- The translator always move the code tag content to the end | Microsoft Community Hub
- Google Translate’s usage of for text replacement breaks React [41407169] - Chromium
- javascript - Google Translator adds markup that affects my layout - Stack Overflow